# 1. 问题
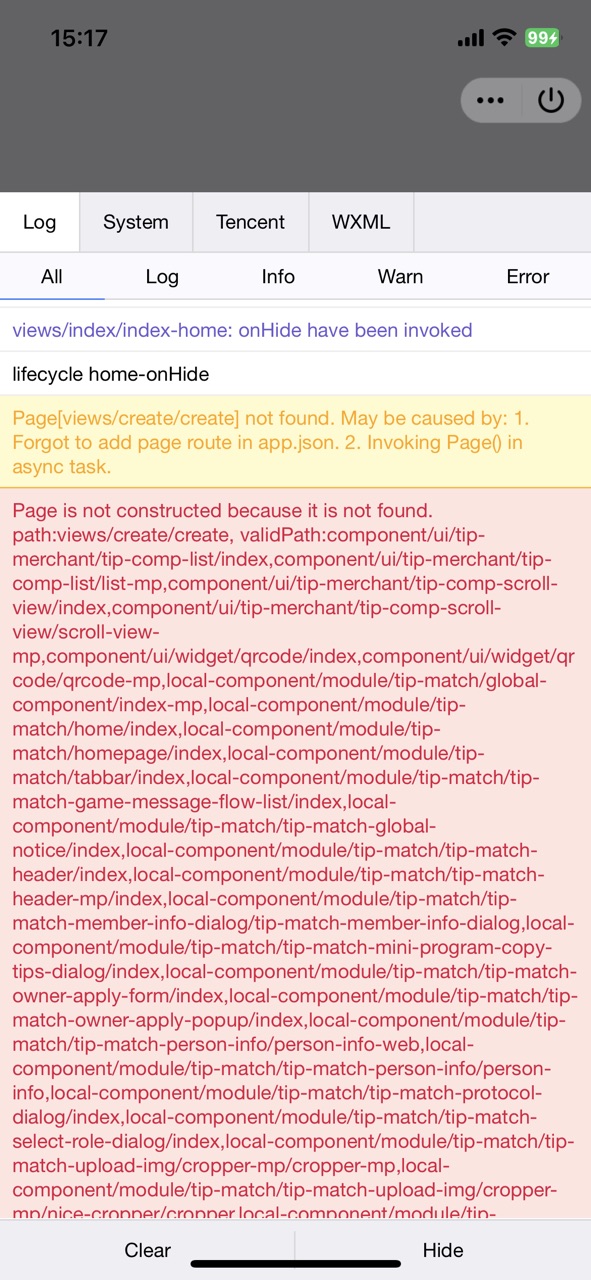
qq小程序(基于uni-app)使用JS分发和组件分发插件后,有些页面会白屏,打开调试器,会看到下面的报错:

意思是找不到这个页面,然后列举了一系列的有效的组件。
这个问题只在qq小程序的真机上出现,在qq小程序开发者工具、微信小程序都没有。
# 2. 原因
找了一圈原因,最后发现是执行顺序不同导致的原因。qq小程序真机上,并不是先运行Page页面,而是先执行每个组件,或者说校验每个合理的组件,而其他环境,都是先执行Page下的js。
Page下的js会加载此分包下的vendor.js,也就是每个页面下的js第一句都是下面的代码:
require('./common/vendor.js');(global["webpackJsonp"]=global["webpackJsonp"]||[]).push()
这会加载分包中的module,注册一些moduleId。而qq小程序真机环境先执行了组件,此时如果某些moduleId还没注册的话,就会报错。
# 3. 实验
我们检验一下这个结论,在组件和页面对应的JS中分别打印一句话,看看执行顺序。
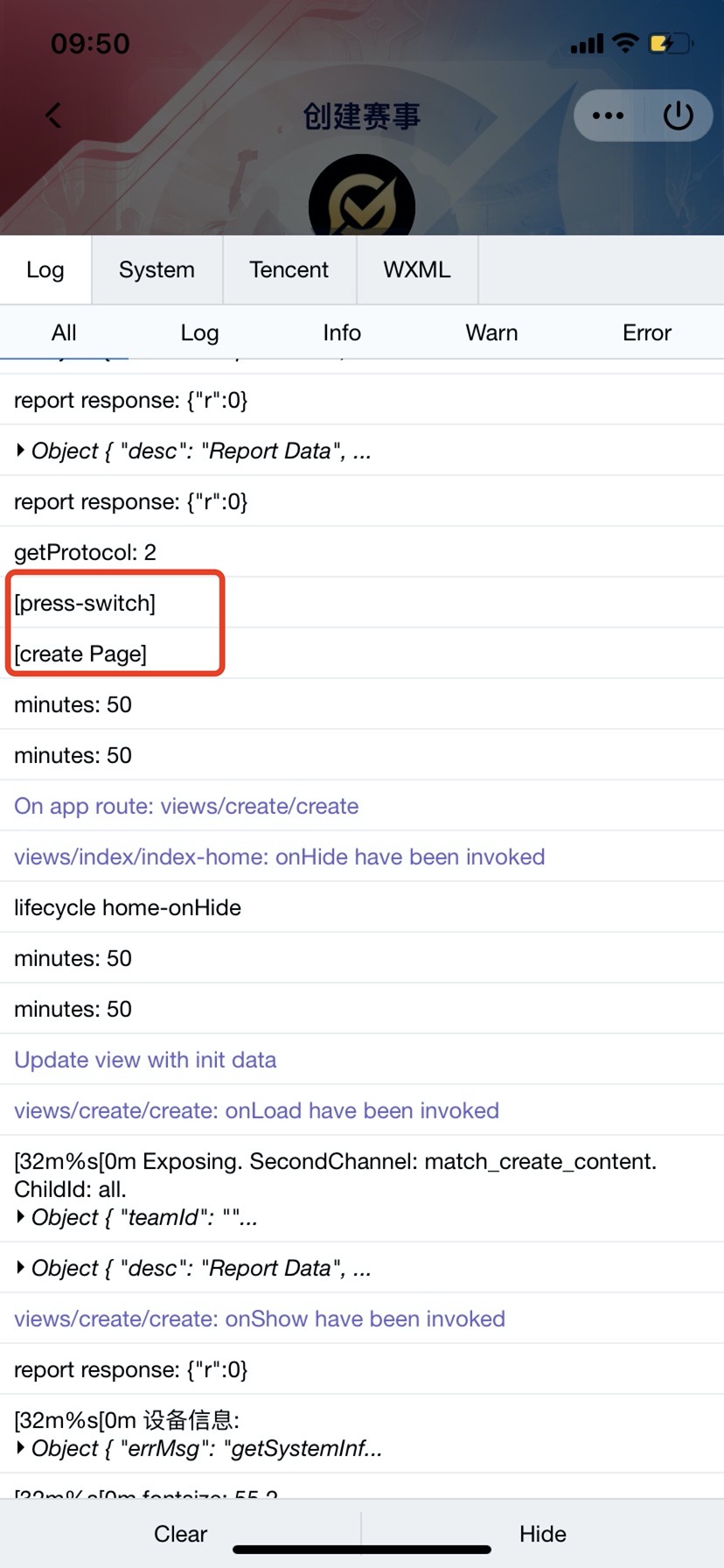
在qq小程序真机下:

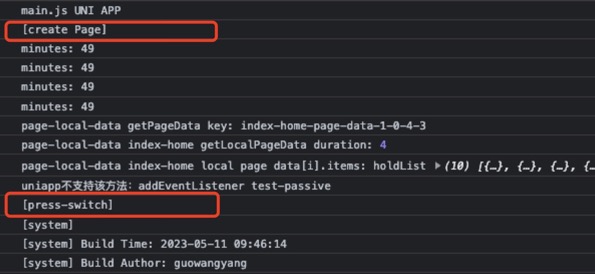
在qq小程序开发者工具下:

上面的create page对应页面,press switch对应组件,可以看到qq小程序真机与开发者工具,对组件和页面的加载顺序确实不同。
# 4. 解决
如何解决这个问题呢?既然组件需要这个moduleId,那就提前加载好就可以了。这里写了个插件,自动引入分包所在的vendor。
会不会有副作用呢?不会的,这里要了解下webpack运行时原理。vendor.js只是往global["webpackJsonp"]中push了一些module,push方法被hook了,本质是会缓存一些moduleId。
另外,那些并非插件移动的组件为什么没问题呢,因为它们和Page下的js一样,第一句都引用了分包中的vendor.js。
# 5. 后记
虽然是个小问题,定位却花了不少时间,因为微信小程序没问题,所以没往执行顺序不同那方面想,期间猜想问题原因可能是moduleId找错了之类的。
# 2024.8.15 更新
用了插件后,还是出现白屏。
问题原因:uni-app 问题,QQ小程序打包 vendor 时模块划分有问题,把应该放到主包的模块放到了分包中。
解决方法:需要确定被划分错的是哪个模块,比如最近一次的模块是 @tencent/pmd-tools/lib/time,当前的解决方法是把它放到 main.js 中。