pnpm迁移
1. 开始
pnpm意为performant npm,即性能更佳的npm。在时间和空间上,pnpm都有极大提升,快、更节省空间。另外,还顺便解决了幽灵依赖的问题。
社区主流库都迁移了pnpm,比如vue、vitejs、element-plus。
2. 原理
pnpm通过软硬链接的方式存放依赖,node_modules下的第一层文件,指向node_modules/.pnpm中,而node_modules/.pnpm中的包,又以硬链接的方式指向全局store。
3. pnpm迁移
下面是项目迁移pnpm的步骤。
3.1. 安装pnpm
注意node14版本只能使用pnpm7及以下,参见官网说明。
3.2. 生成pnpm-lock.yaml
使用项目中的package-lock.json文件生成pnpm-lock.yaml文件。
3.3. 删除node_modules
3.4. 使用pnpm安装依赖
3.5. 解决幽灵依赖
幽灵依赖就是没有在package.json中,但是项目中,或者引用的包中使用到的依赖。
我们项目的幽灵依赖包括:
- vue-loader
- @types/jest
- js-base64
- tim-upload-plugin
- vue-plugin-load-script
- ...
4. 遇到的问题
4.1. loader-utils
html-webpack-plugin版本不能是v0.x版本,需要升级到v1.x,否则会因为loader-utils版本问题而报错:
也不能是3,只能是1或者2。
4.2. PostCSS
报错:
解决办法:
4.3. eslint解析Vue组件失败
报错:
解决办法:
4.4. EISDIR: illegal operation
之前通过npm安装的包要删除之后,再执行pnpm install,否则会报错:
4.5. miniprogram-ci
小程序的CI工具用pnpm的时候有问题,问了相关开发人员,目前并不支持。
https://developers.weixin.qq.com/community/develop/doc/000e284b7d4bc09b194d0748356800
4.6. vue-loader版本
vue-loader需要安装15版本,否则会报错:
参考这里
4.7. file-type
报错:
解决:
参考:https://github.com/sindresorhus/file-type/issues/535
4.8. vue-jest
vue-jest@3.0.7版本安装失败,需要按照 vue-jest@4。
5. 效果对比
其实我们的流水线已经做了优化,会对比package.json的依赖是否相同,若不同才执行npm install。
但问题是多个分支使用的是同一条流水线,而不同分支上的依赖很有可能不同,比如press-ui就处于持续迭代阶段,所以用pnpm优化还是有必要的。
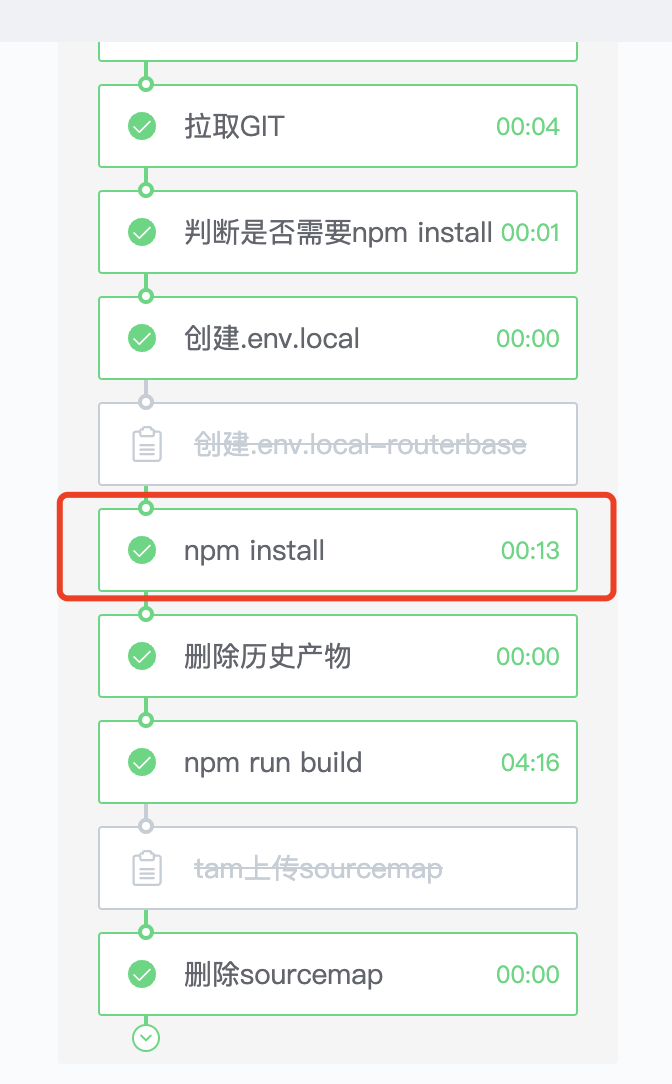
全量安装的话,能节省90s左右,之前耗时:

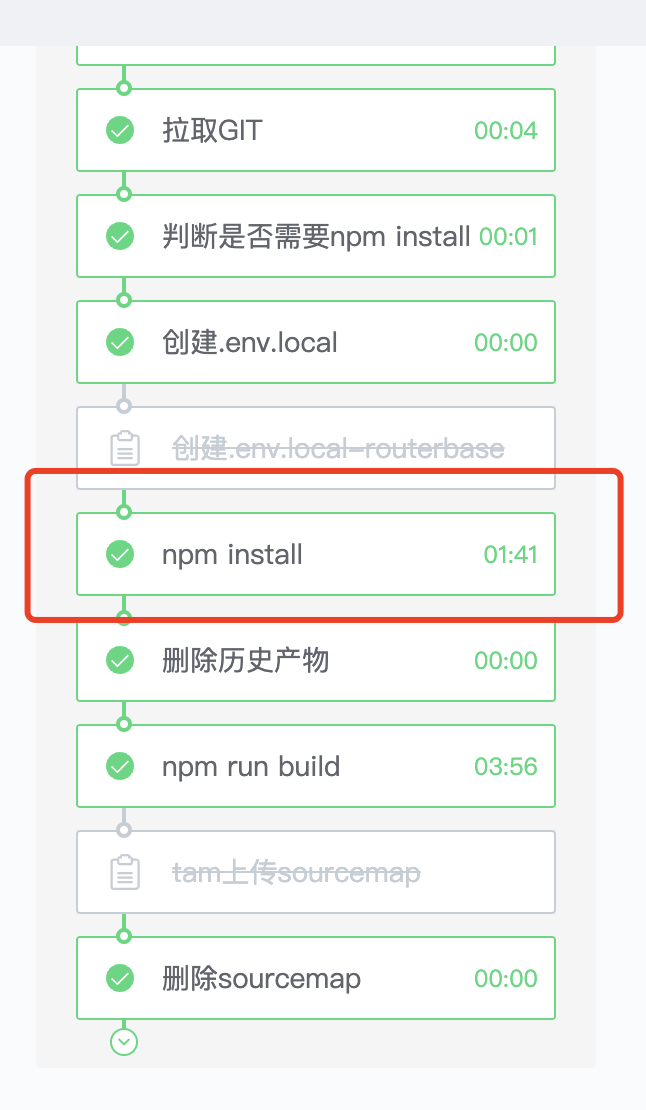
现在: