小程序登录体验优化
1. 开始
什么是用户体验呢?一个字,爽,具体点就是,简单、自然、流畅。
基础体验优化是最重要的,之前的小程序登录体验较差,有明显的刷新页面过程,用户会感觉到页面在闪烁。
2. 优化
2.1. 现状
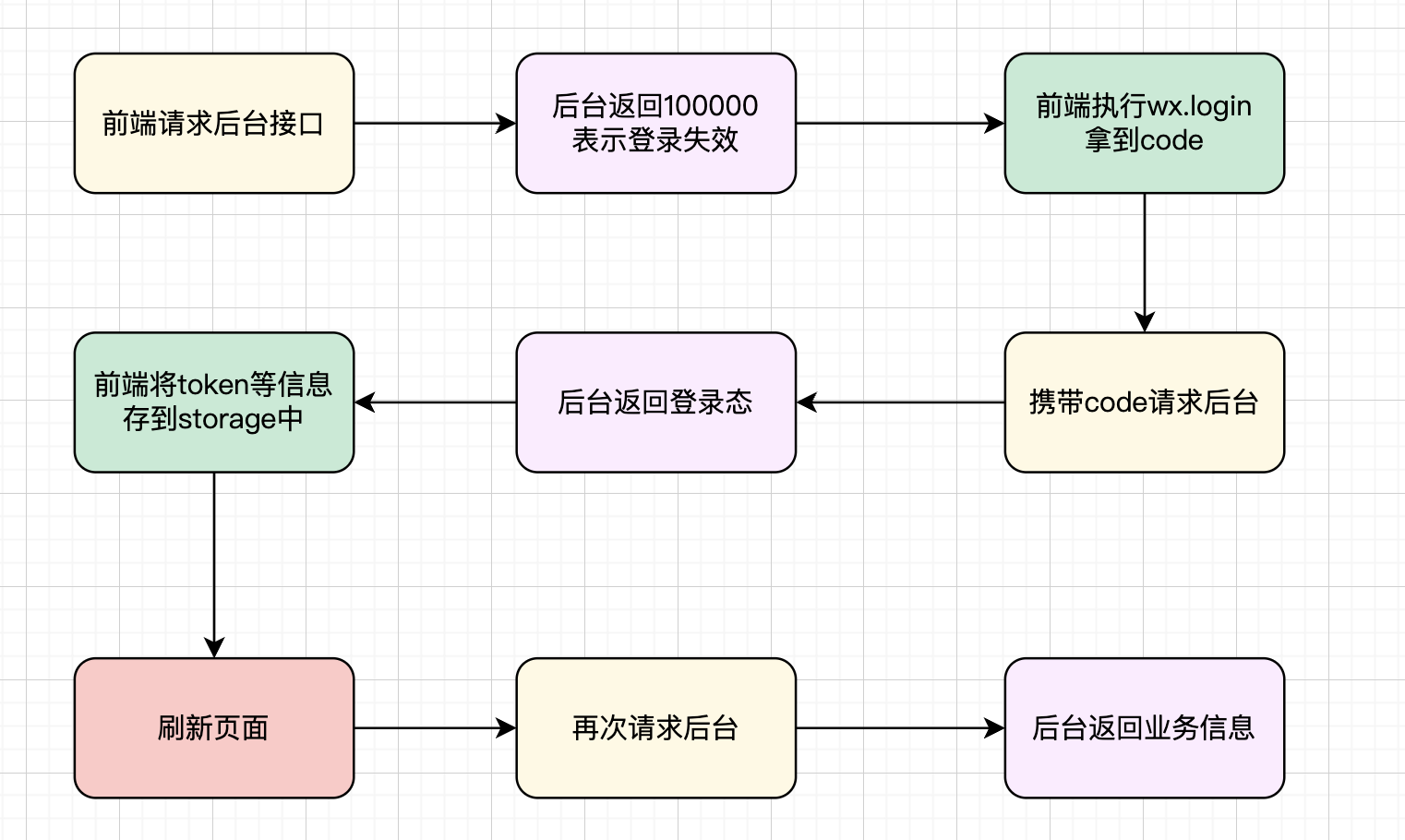
先说下之前的逻辑。前端请求后台接口,后台返回错误码为100000时,便认为是缺失了登录态。于是执行wx.login拿到code,再请求后台接口拿到登录态(code换ticket),然后将后台请求头中携带的token等信息种到storage中,然后刷新页面。下次请求从storage中拿到登录信息,放到header中,请求后台成功。

上面黄色是前端请求,粉色是后台返回,绿色和红色是前端做的。其中“刷新页面”就是这次要优化的部分。
这里是小程序官网提供的时序图。
2.2. 装饰器+重放
如何优化呢?
首先需要引入装饰器,就是对请求做一层包裹,当后台返回 100000 的时候,不要直接 reject 了,而是记录当前请求、并监听登录接口(code换ticket)的成功事件。当登录成功后再次请求刚才记录的接口,并 resolve 这次的返回。

这里面有几个核心点:
- 这里的“重放”不是完全一样的请求,不是严格意义的重放。是对刚才失败的接口再次请求,请求参数不变,但请求头会变化
- 要引入装饰器。因为拦截器很难做到重放,需要把它改造成异步,以及递归调用自己,还要维护一个失败队列,这会让拦截器变得很重
- 要注意有可能多个接口都返回了
100000,因为接口很有可能并发执行,需要将它们分别重放
说一下与上次优化的”无感登录webview“的区别:
登录webview时,url有额外特征(携带特殊query),所以可以根据这个控制接口并发为1,当请求登录成功后,就重新执行这个请求。
而小程序因为登录态有可能在任意时间失效,所以登录时机无法确定,导致并不能控制并发数为1。既然无法控制并发数,就只能在装饰器内分别记录每个请求了。
2.3. 实际案例
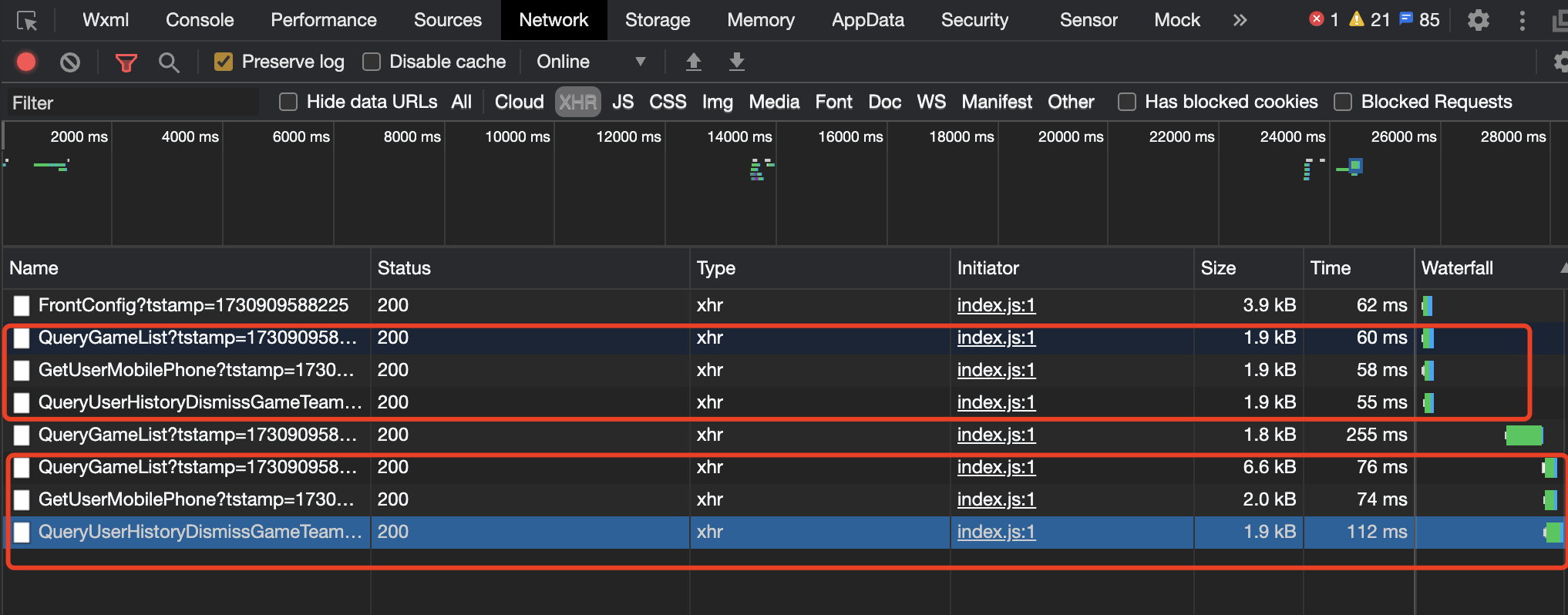
下面拿个具体的页面看下。

-
第1个请求,无需登录态,直接返回了成功。
-
第2-4个请求是并发执行,需要登录态,但此时登录态失效,所以都返回了
100000。 -
第5个请求,是登录接口,会执行
code换ticket。 -
第6-8个请求,是对刚才失败的请求(第2-4个)进行的重放。
通过上面的Waterfall还可以看出,wx.login执行也是花费了时间的,所以第4和第5个请求之间有一些间隔时间。
也可以看出登录接口(code换ticket)只返回了登录态信息,并没有返回业务信息,所以该接口仍需重放,所以这个CGI总共会被请求3次。
上面的网络请求是最理想的情况,假如换取登录态接口返回之前,还有接口返回了100000了,就是后一个接口在登录接口返回之前触发,由于登录态无效,它会返回100000,所以它也会换取登录态,之后重放那些失败了还没来得及重放的请求,所以并没有任何影响。
2.4. 其他优化点
后台提供的数据(这里是登录态)是“米”,前端只是用米做饭。好米做好饭,差米只能做差饭,没米的话就“巧妇难为无米之炊”了。
对应到这里,后台其实可以在登录接口(code换ticket)时,同时返回业务信息和登录态,而不只是登录态,这样就可以少请求一次,时间也会缩短。但可能由于历史包袱较重难以实现。
另外,前端也可以在 onLaunch 时,判断 storage 中有没有登录态相关信息,如果没有,并且业务需要登录态,那必然是要执行登录的,就可以节省一步发送探测请求的时间。
3. 效果
下面是和平赛场之前的效果,登录后有明显的刷新页面,刷新期间页面白屏:

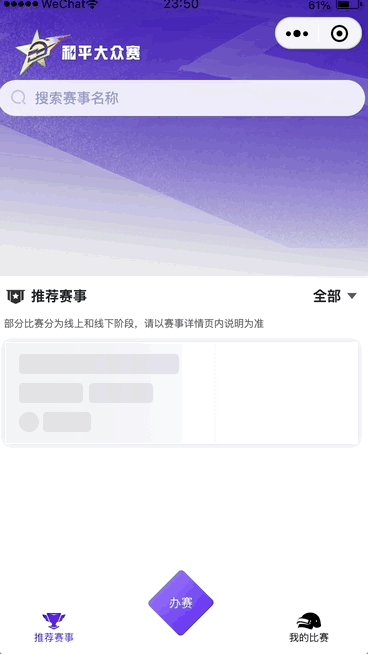
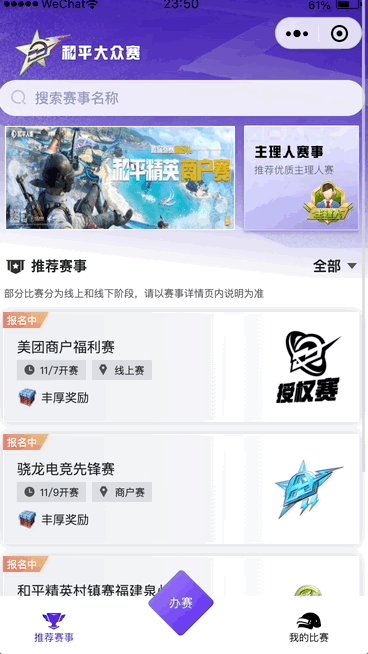
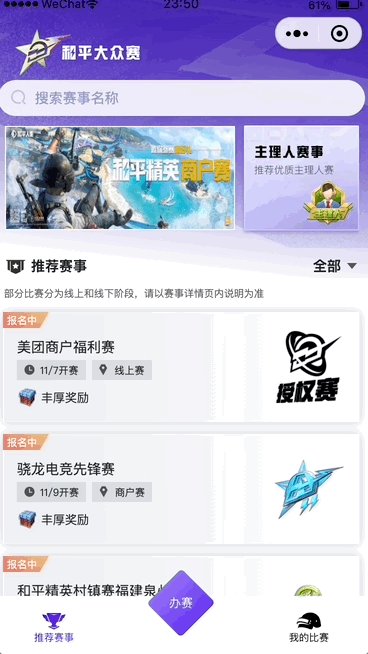
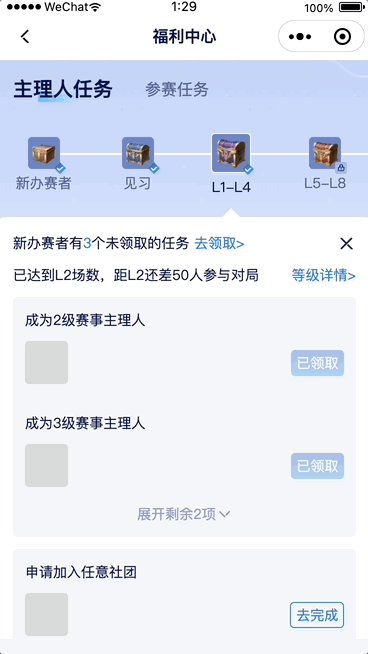
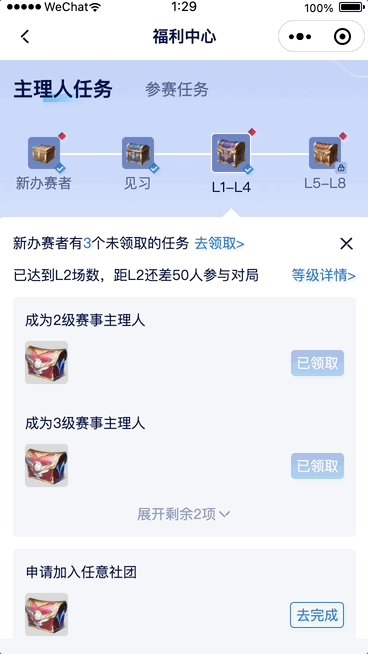
优化之后:

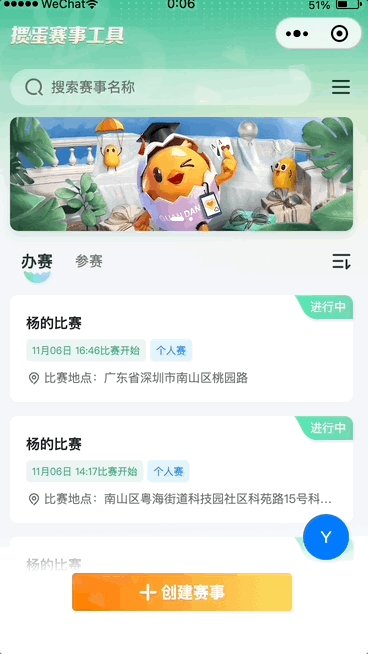
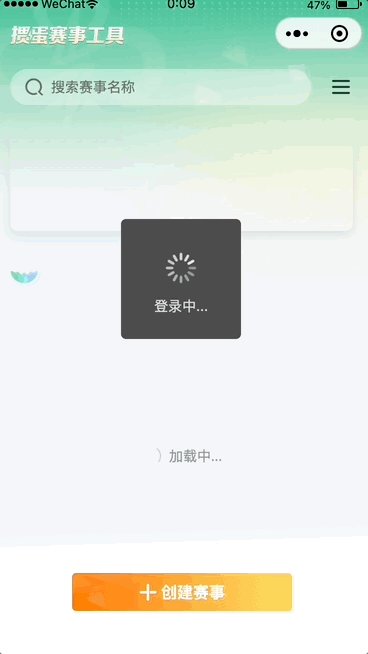
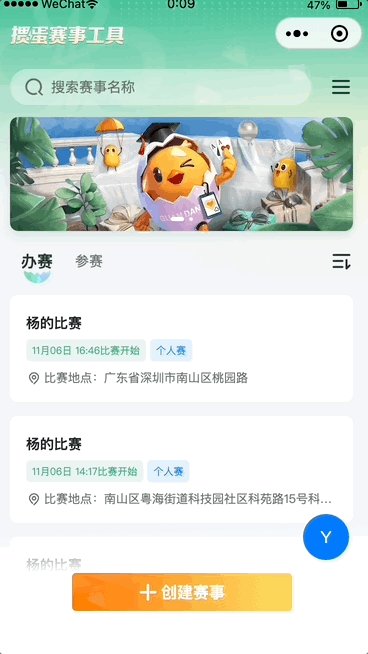
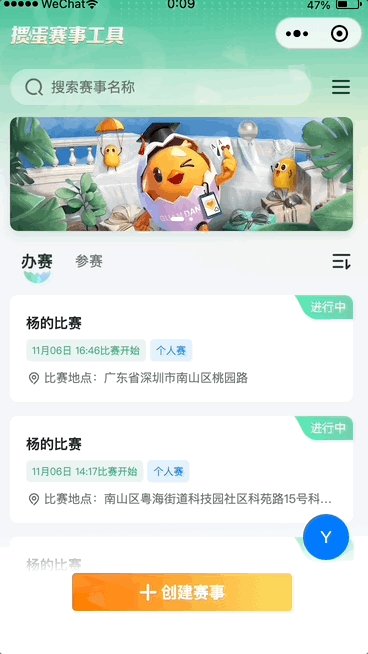
下面是掼蛋赛事之前的效果:

优化之后:

赛宝一个页面之前效果:

优化之后:

当然这下面可以加骨架屏,会更自然。
要注意下,业务接入的时候,不仅要自测首页,还要测试下主流程其他页面。可以分享给其他好友,清掉缓存,然后打开转发的链接,看打开是否正常。
4. 体验优化
体验优化的三个步骤:发现(对比)、分析、实践,这三个步骤可能循环往复。
体验优化和性能优化的关系是:广义的体验优化 = 狭义的体验优化 + 性能优化。也就是性能优化所追求的快,只是体验优化的一环,想想你的页面再快,但提供的是一坨翔,再快有意义吗?当然性能优化也很重要,是最基础的。
技术人员做体验优化,有个优势是知道产品的“边界”在哪,知道一个功能、特性、效果的实现成本、所需要的条件、制约条件是什么。