用户体验优化总结
1. 开始
介绍下最近做的几个用户体验优化,实现原理、效果对比、其他业务接入方式。
主要包括:
- 无感登录
webview,无需刷新页面,无重复请求,等待时间大幅缩短 - 小程序登录优化,无页面闪烁,无重复请求,白屏时间缩短
- 新增下拉刷新,去掉之前的显隐重新加载,体验流畅,其他业务可快速接入
- 新增弹窗动画,可移植性强,可快速复用到其他业务
2. 无感登录 webview
2.1. 背景
登录 webView 时,用的是 sso code,就是一个临时 token,后台拿到后,校验并返回对应的登录态信息。
- 这个
code只能用一次,用完即失效 - 后台优先使用
url中的登录态,也就是即使你登录成功,存在有效的cookie,也必须把url中的code去掉 - 携带有效
code的请求,只会换取登录态,不再返回 CGI 业务信息
由于我们的页面大部分都是并发请求,所以即使第一个接口获取到登录态后,其他接口请求也会报错。
2.2. 解决并优化
之前的前端解决方案是,用 code 获取到登录态之后,就刷新页面,这样就可以防止后面的接口报错。
这样的弊端就是用户体验差,有明显的刷新页面,而且换取登录态的接口的速度越慢,体验越差。如何优化呢?
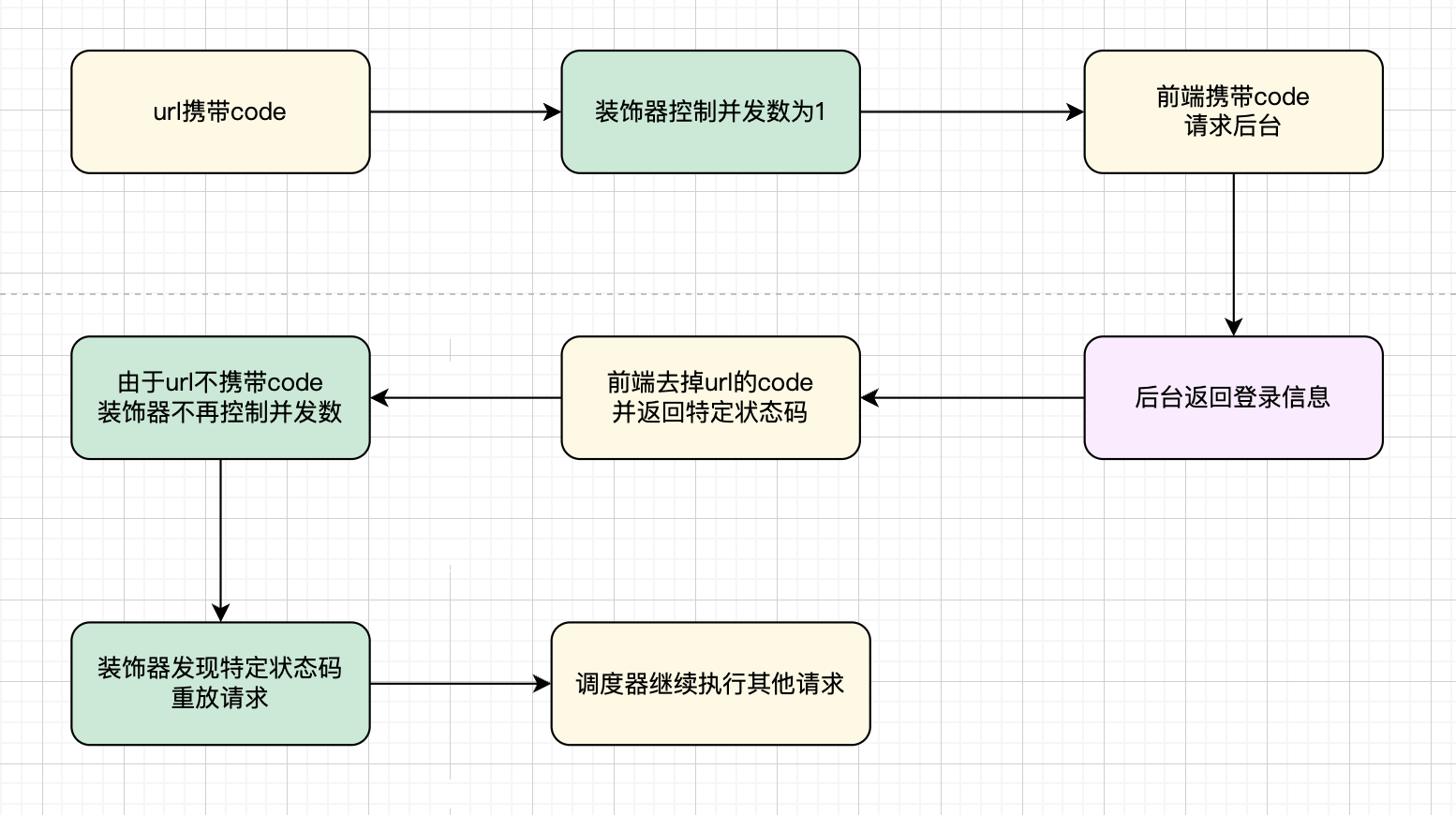
- 调度层根据当前
url包含mpCode以及config.network配置,设置并发数 为 1 - 前端携带
code,请求后台接口换取登录态 network拦截器判断登录成功,通过history.replaceState去掉当前url的mpCode,并返回特殊code- 调度层发现特殊
code,重放刚才的请求,拿到真实的业务信息并返回 - 调度器继续执行栈中的其他请求
- 由于
url不再包含mpCode,其他请求不再控制并发数,恢复正常逻辑

更多技术细节可以看我的文章。
2.3. 效果
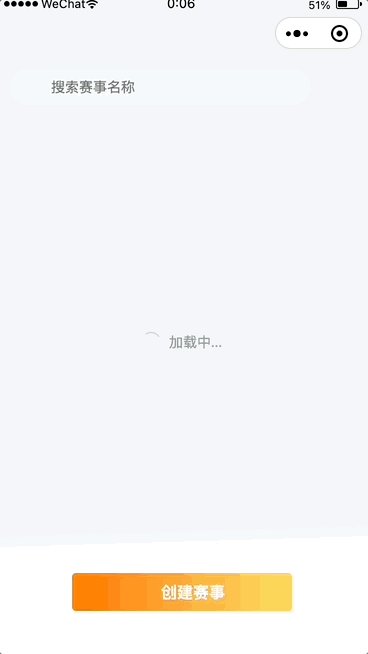
左图为优化前,第一个接口请求成功后有明显的刷新页面,刷新过程页面白屏。右图为优化后,自然流畅了很多。


2.4. 其他项目接入
游戏人生网络框架内部已处理,业务无需额外接入。
3. 小程序登录体验优化
3.1. 背景
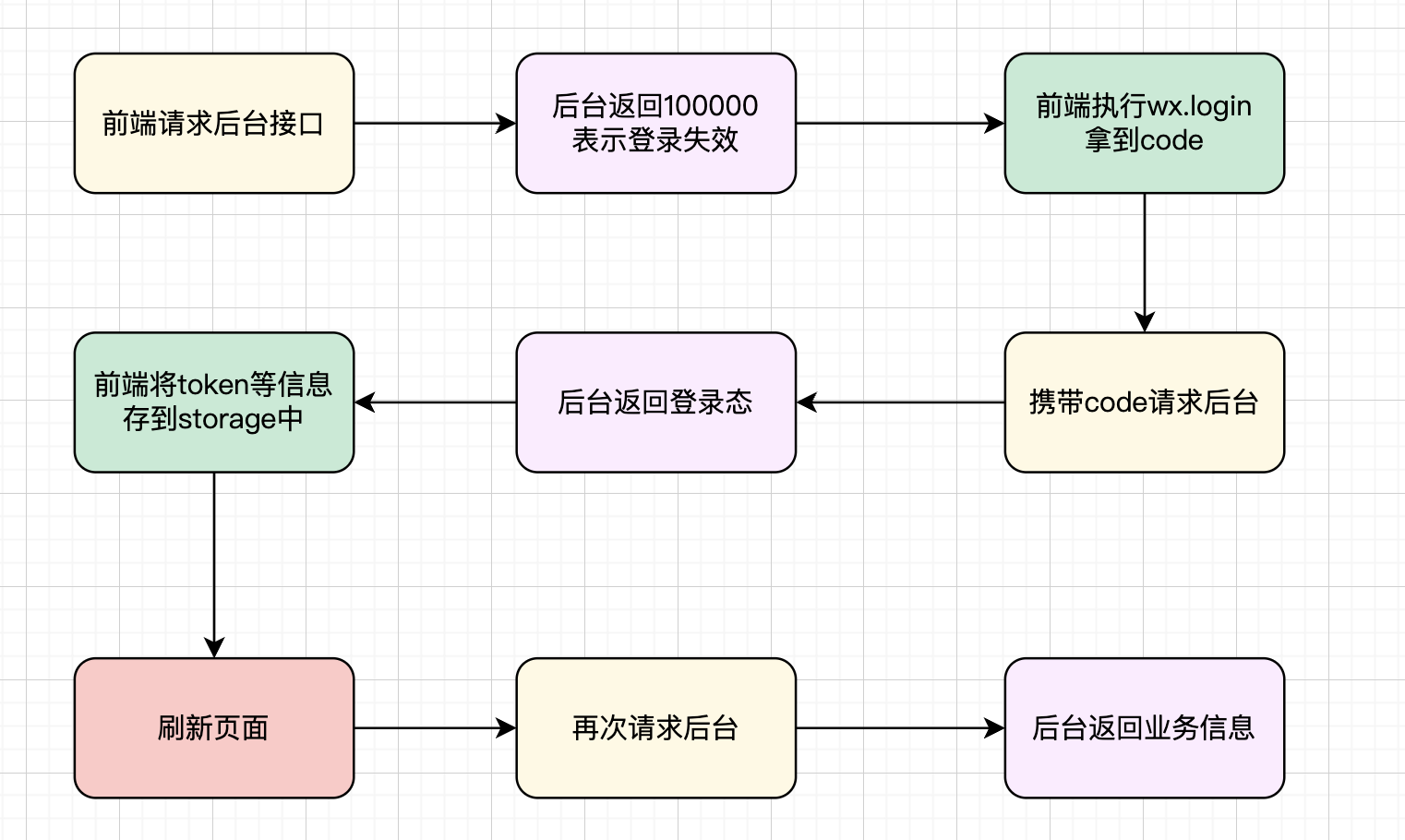
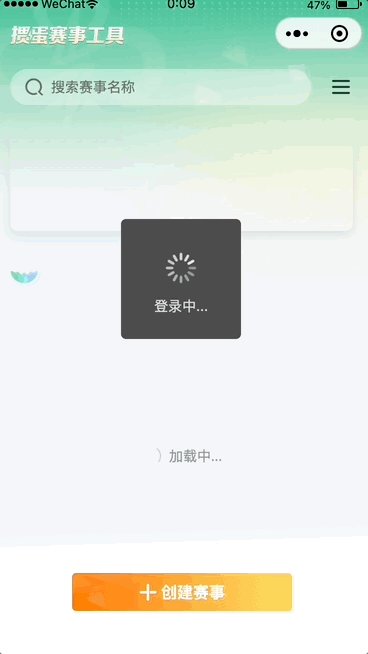
先说下之前的逻辑。前端请求后台接口,后台返回错误码为100000时,便认为是缺失了登录态。于是执行wx.login拿到code,再请求后台接口拿到登录态(code换ticket),然后将后台请求头中携带的token等信息种到storage中,然后刷新页面。下次请求从storage中拿到登录信息,放到header中,请求后台成功。

上面黄色是前端请求,粉色是后台返回,绿色和红色是前端做的。其中“刷新页面”就是这次要优化的部分。
3.2. 优化
首先需要引入装饰器,就是对请求做一层包裹,当后台返回 100000 的时候,不要直接 reject 了,而是记录当前请求、并监听登录接口(code换ticket)的成功事件。当登录成功后再次请求刚才记录的接口,并 resolve 这次的返回。

更多技术细节可参考我的文章。
3.3. 其他可优化点
后台其实可以在登录接口(code换ticket)时,同时返回业务信息和登录态,而不只是登录态,这样就可以少请求一次,时间也会缩短。但可能由于历史包袱较重难以实现。
另外,前端也可以在 onLaunch 时,判断 storage 中有没有登录态相关信息,如果没有,并且业务需要登录态,那必然是要执行登录的,就可以节省一步发送探测请求的时间。
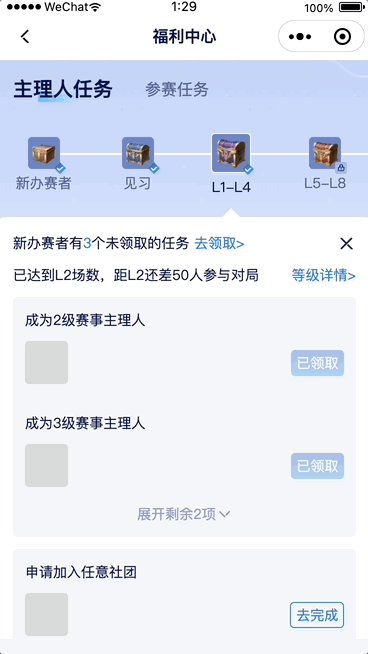
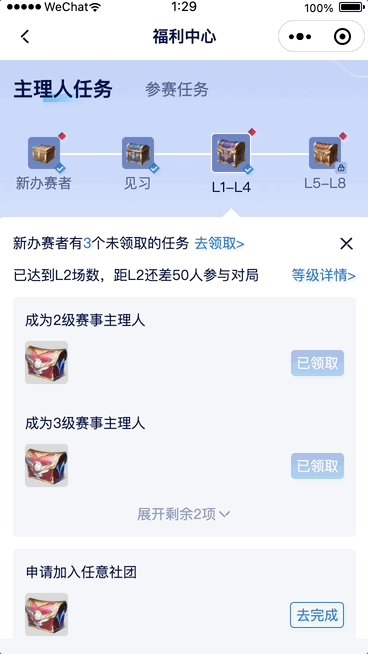
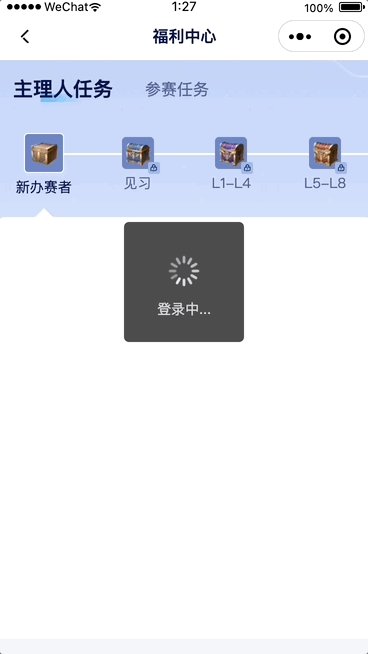
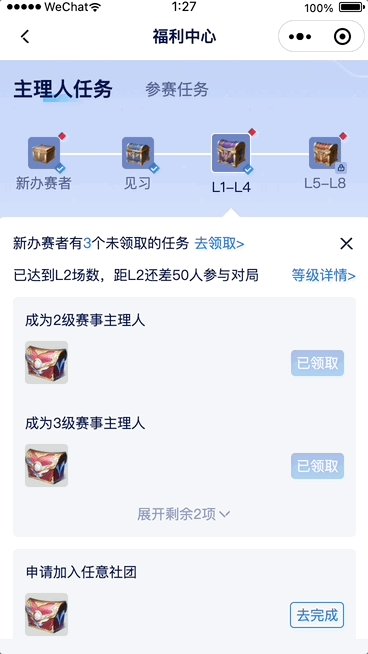
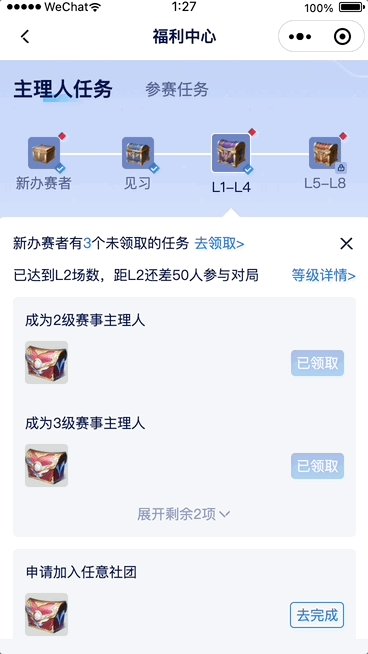
3.4. 效果
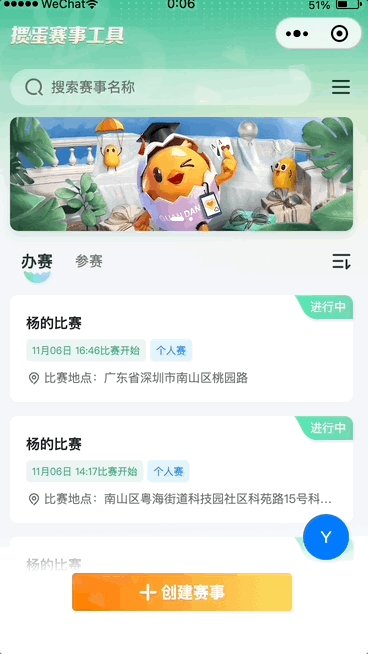
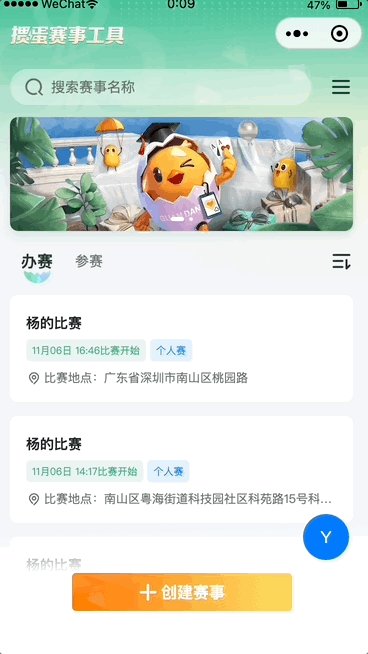
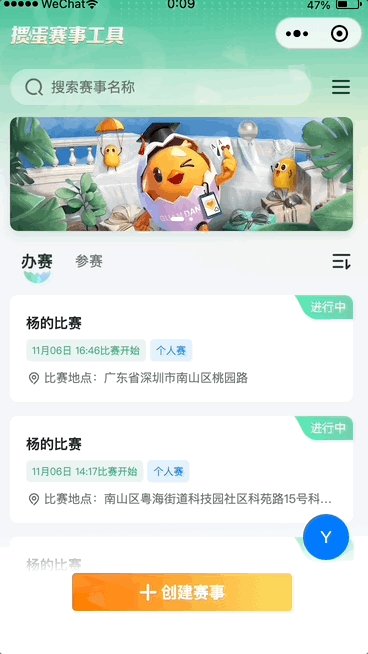
下面是和平赛场前后的效果对比。左图为优化前,登录成功后页面刷新,刷新过程页面白屏。右图为优化后,没有额外刷新,体验流畅。


下面是掼蛋赛事前后的效果对比。左图为优化前,同样的有登录成功后的页面刷新,刷新过程页面白屏。右图为优化后。


赛宝一个页面前后的效果对比。左图为优化前,同样的有登录后冗余的刷新流程。右图为优化后。


3.5. 其他项目接入
游戏人生网络框架内部已处理,目前业务侧只需要在 config.js 中配置 login.notRefreshInMp 为 true。
赛宝、和平赛事、掼蛋赛事、几个转化产品目前已接入,观察半个月无问题后,会将此优化设为默认配置。
4. 下拉刷新
4.1. 背景
观察发现,赛宝每次切换 tab、从二级页面返回时,首页都是重新显示 loading,体验较差。
4.2. 优化
这里的优化方法是,取消切换tab、从二级页面返回后的刷新,并增加下拉刷新,即用户可以主动触发。
下拉刷新组件,已沉淀到 press-ui 中。
4.3. 效果对比
左图为优化前,切换tab都会刷新。右图为优化后,改为用户主动下拉刷新,没有页面闪烁。


4.4. 其他项目接入
可以参考 press-ui 文档,按照指引使用即可。
4.5. 思考
滑动是最简单的交互(这句话其实可以细品,我们产品做的远远不够)。
5. 弹窗动画
5.1. 背景
观察发现,和平赛事项目的 dialog、popup 这些都比较生硬,不够顺滑。
5.2. 优化
这种其实就是缺少了动画,要加也非常简单,无非是 transition。但这里考虑的是:
- 改造简单,业务侧尽量无感知、少感知
- 方案可复制,能移植到团队所有业务中(因为其他业务也有弹窗效果生硬的问题)
目前采用的方法是直接使用 press-ui 中的 press-popup-plus 组件,就是这么简单,用简单的方式解决简单(或复杂)的事。
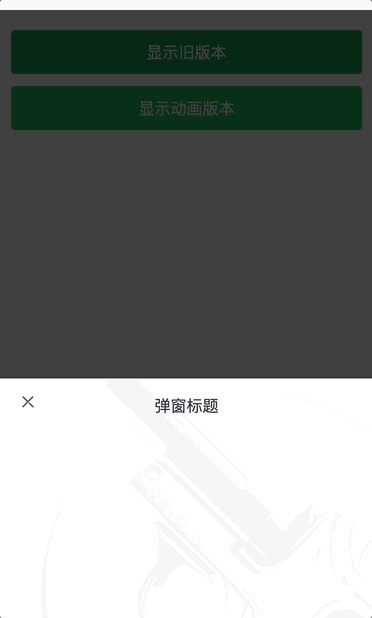
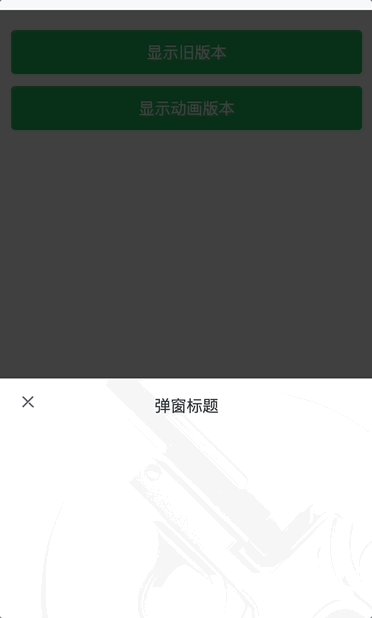
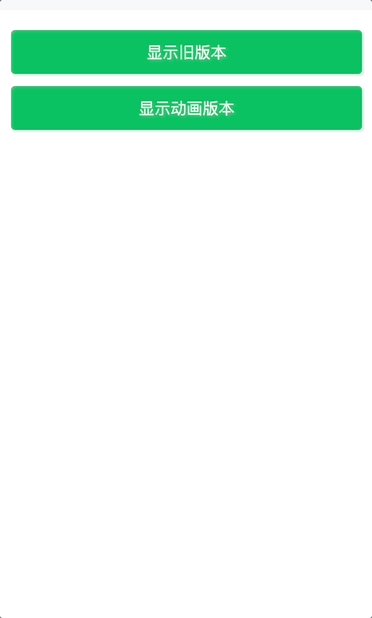
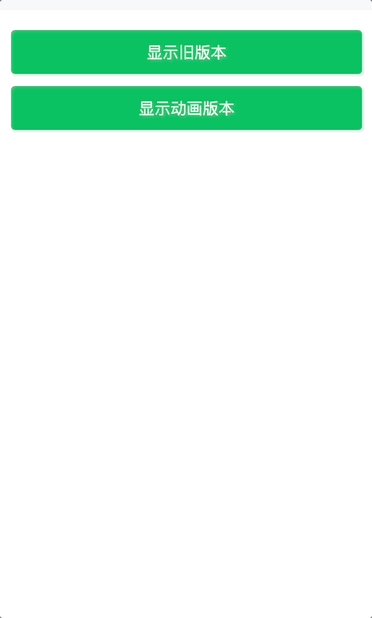
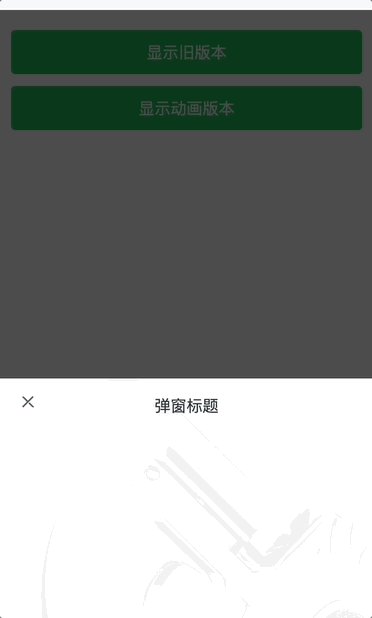
5.3. 效果对比


5.4. 思想
这里背后的思想比原理更重要,要把显示隐藏的控制权交给子组件,而不是在页面(或父组件)控制,就是不要用 v-if,而是 :show="",这样的好处是消失的时候才有动画,即便页面(父组件)想要主动关闭也是有动画的。
5.5. 其他项目接入
可以参考 press-ui 文档,按照指引使用即可。
6. 总结
体验优化的三个步骤:发现(对比)、分析、实践,这三个步骤可能循环往复。
技术人员做体验优化,有个优势是知道产品的“边界”在哪,知道一个功能、特性、效果的实现成本、制约条件是什么。