Vue3升级总结
1. 介绍
多个项目进行了 Vue3 的升级,在开发体验、包体积、性能等方面都有大幅度提升,现总结下一些经验。
Vue 框架是项目的引擎。Vue2 已于去年停止维护,但在今年之前我们项目还在大量使用,升级 Vue3 之后,也从慢车道走上了快车道。
2. 业务价值
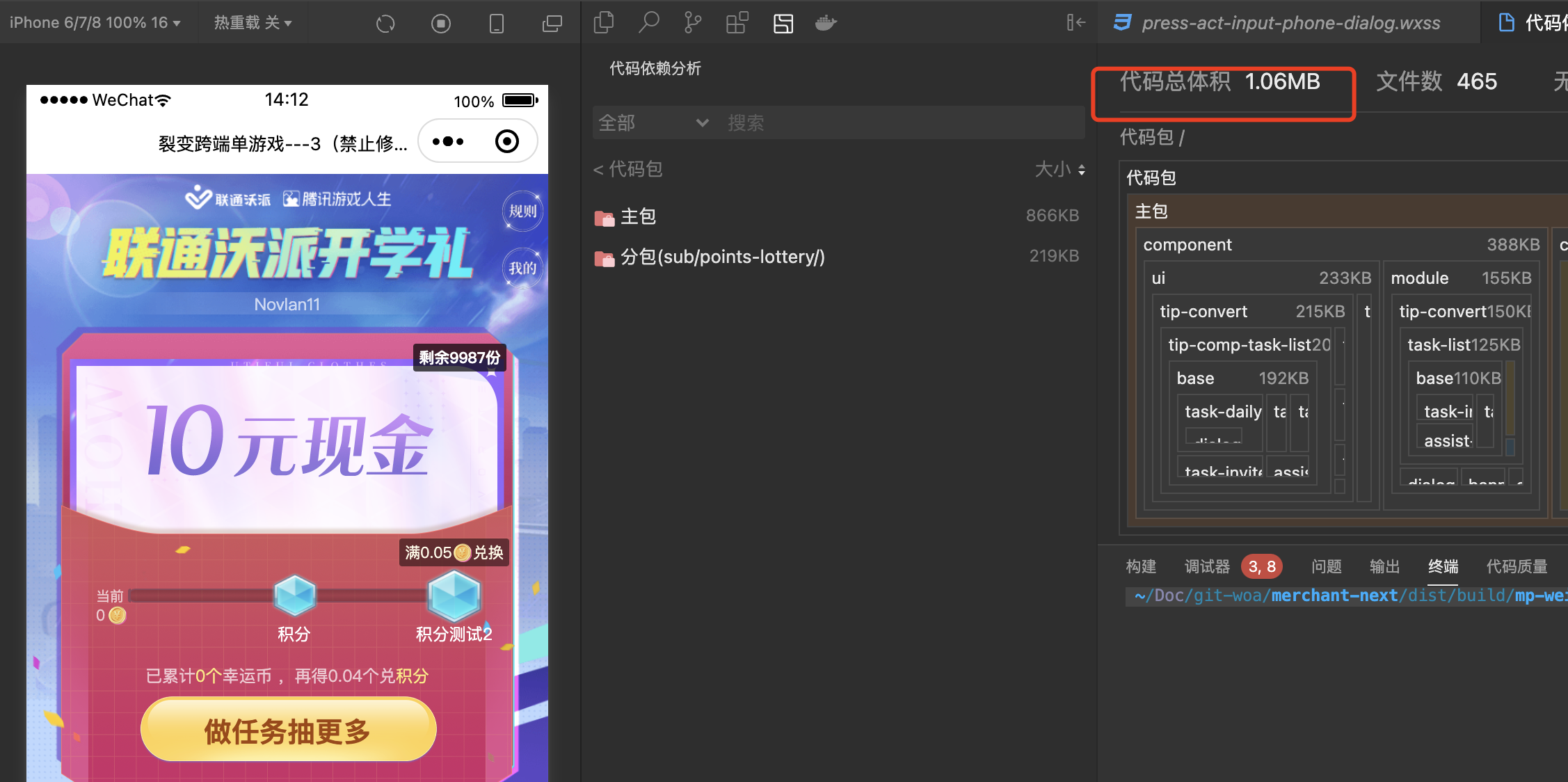
裂变转化产品转为 Vue3 后,包体积由 1.9MB 降到 1.06MB,降低了 44%,首屏耗时由 2900ms 降到 2000ms。

掼蛋小程序上线,主包仅有 837KB,总包仅有 932KB。

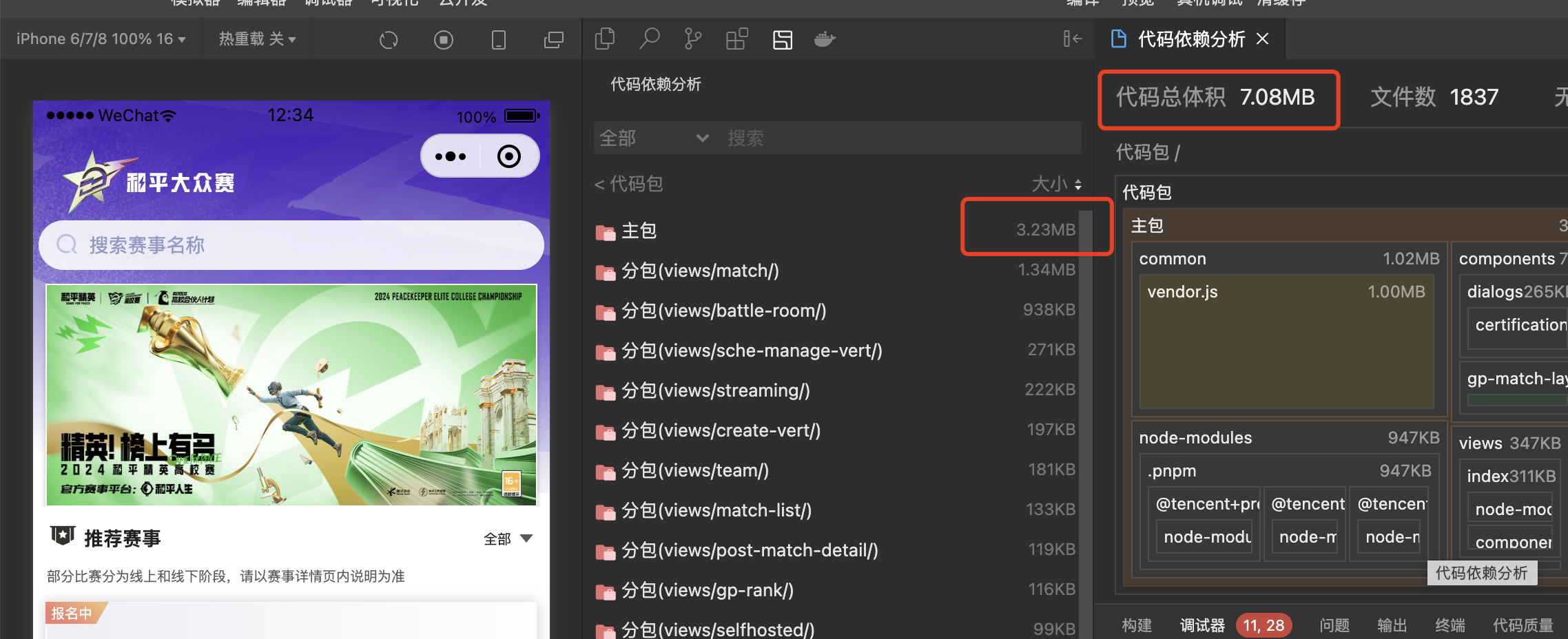
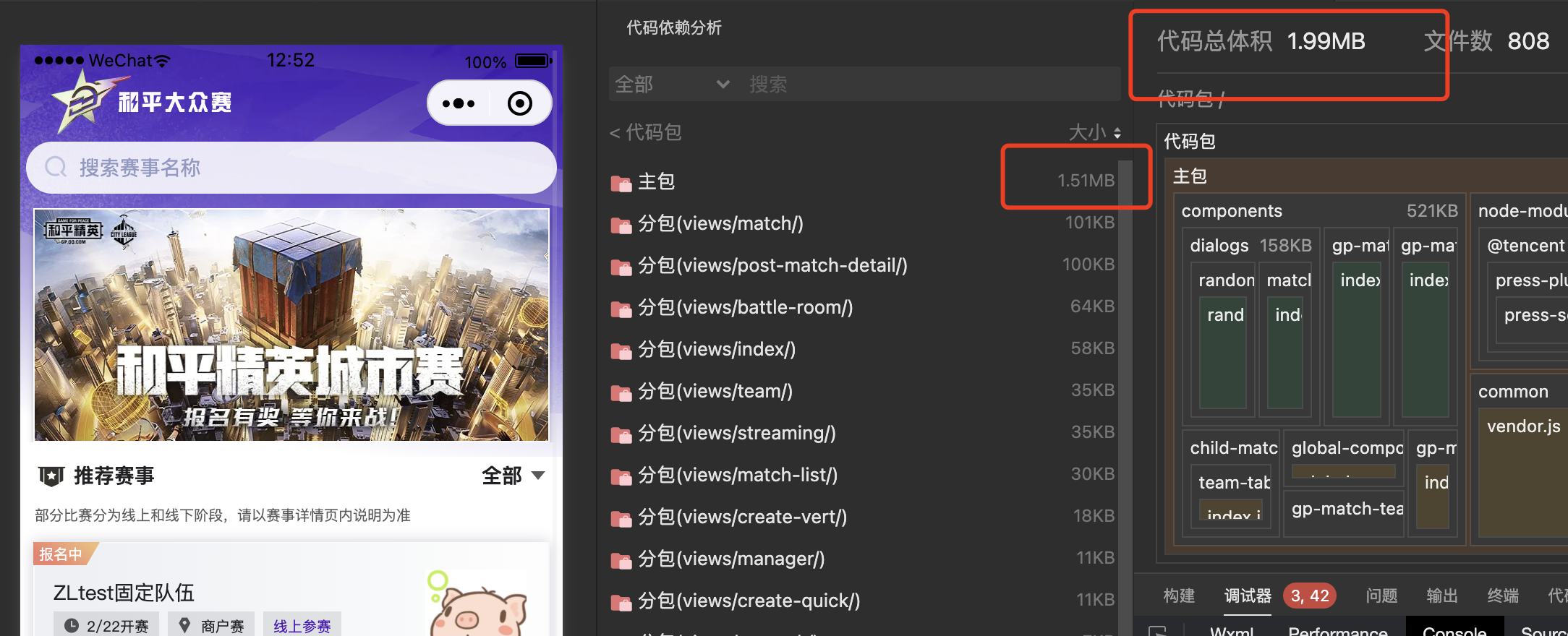
和平赛事小程序,之前不使用分发插件的话,主包大小为 3.32MB,总包大小为 7.08MB。升级 Vue3 后,主包为 1.51MB ,总包为 1.99MB。分别减小了 56% 和 72% 。


影响小程序首屏性能和切换分包性能的因素,主要是包体积,升级 Vue3 后可以轻松达到 Vue2 时优化不到的高度。
Vue3 之所以能减包这么多,tree-shaking 是一方面,但不是最主要的,因为我们 Vue 页面都是导出的大对象,不改代码情况下,大对象也无法 tree-shaking,因为解析器目前还无法判断对象变量是否被内部或外部引用,毕竟 this[xxx] 这种 xxx 的动态变量无法预测。
Vue3 能减包这么多,更多的靠运行时加载机制的变化。Vue2 时,用的是 webpack 那一套,就是 webpackJsonp、__webpack_require__ 这些关键词,具体可以参考我之前写的文章。Vue3 已经不在使用这些了,可以直接转化为小程序支持的 require 语法。由于打包产物模块众多、依赖关系和引用关系复杂,这一改变就会大幅影响产物的大小。
3. 底层模块
上层业务改动其实只是冰山之上,做了一些对普通开发者无感知的工程相关工作,是冰山之下,这里介绍下。
- 组件库和工具库的兼容
- 脚手架
- 通用Vite配置
- H5发布
- 小程序CI
- 合包流失线
- 统一的代码规范
3.1. 组件库和工具库
组件库和工具库同时支持 Vue2 和 Vue3,这一点尤为重要,只有底层组件和工具都支持了,上层业务才有升级的可能。
Press UI 组件库支持 2*(n+1) 端,2 指的是 Vue2 + Vue3,n 指的是 uni-app 支持的 H5、各种小程序、APP等,1 指的是非 uni-app 的 H5。
3.2. 通用 Vite 配置
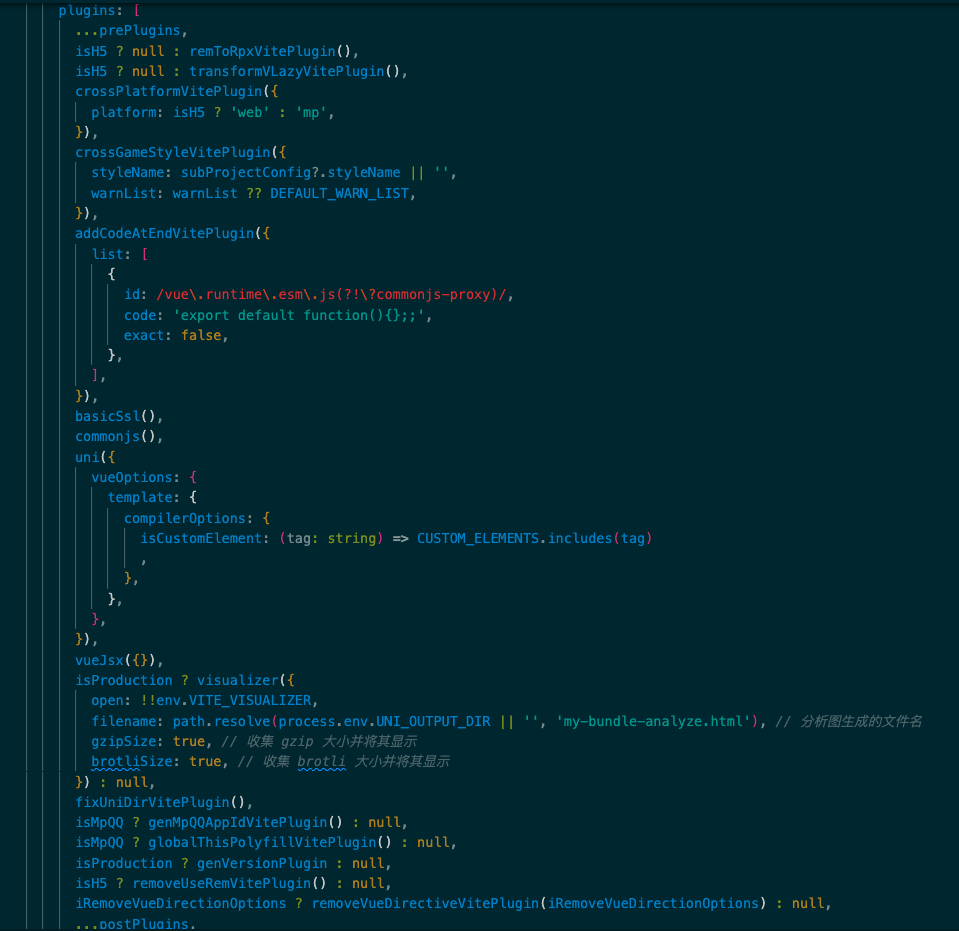
通用 Vite 配置兼容项目底层库,让业务无缝升级 Vue3,具体包括以下内容。
3.2.1. 插件支持
- 支持条件编译
- 支持关键词跨平台文件编译
- 支持关键词跨平台样式编译
- 支持
rem转rpx - 支持小程序下转化
v-lazy指令 - 支持小程序下去掉 Vue 指令
- 支持构建产物分析
- 支持 QQ 小程序下中
globalThis polyFill - 支持输出版本信息
- 支持输出不兼容语法的警告信息
- 支持动态修改
vue.runtime.js,解决编译问题

3.2.2. 插件修复 uni-app 内部问题
- 修复 uni-app 中自带
useRem函数带来的样式适配问题
uni-app Vue2 版本的 H5 会把 rpx 转成 px,在 Vue3 版本中,会把 rpx 转成 rem,且算法与我们业务不一样,并且即使你没用 rpx,他也会在 html 挂上他计算出来的 font-size,这个必须去掉。查看源码,其实就是这个 useRem 函数,这里写了插件用 AST 去掉。
- 修复 uni-app 中
monorepo仓库下打包路径问题 - 修复 uni-app QQ小程序打包后
appId错误问题 - 修复 uni-app 小程序下样式文件变化无法重新编译的问题
小程序开发时,独立的 sass 文件改动后并不会重新编译,用一个全新的示例工程也不可以。看了下源码,uni-app 是用 import('vite').then({build}=>{}) 这种方式来启动的。
解决办法是利用 gulp.watch,监听 ./src/**/*.scss 文件,然后修改下 main.ts,然后这样就能重新编译了。同时加上了 debounce。
3.2.3. 配置支持
- 支持根据环境变量修改
manifest中h5.router.base,实现业务上云 - 支持小程序下劫持
window,location,localStorage等变量 - 支持
src等开头的alias - 支持 H5 下三方库设置外链
3.3. 脚手架
实现 uni-app + Vue3 项目、普通 Vue3 项目的脚手架及模版搭建,可以一键创建新的工程、子工程,并接入了研发平台。
开发者一键创建后,只需安装依赖、配置环境变量两步,就可以进入业务开发,体验与 Vue2 工程一致,无需进行工程配置、Eslint配置等,无额外心智负担。
3.4. CI
对 H5发布、小程序CI、合包流水线做了改造,均支持 Vue3 项目,普通开发者无感知。
- H5发布同样支持
history模式 和hash模式,编译速度更快 - 小程序CI同样支持微信和QQ双端,支持包大小记录、消息通知、错误提醒等
- 合包流水线支持其他子工程扩展,有一定通用性
3.5. 代码规范
样式规范无需变化,至于 Eslint 规范,发布了 eslint-config-light-vue3,更适合 Vue3 项目,并已对齐公司规范。
4. 业务迁移适配
得益于底层模块的兼容性,业务侧的适配工作相对简单,主要简单介绍下。
框架级别包括
- 入口
main.ts改写 index.html适配manifest.json增加一行配置
业务级别的话,主要是语法的改变,可以参考 Vue 官方文档提供的迁移指南。
5. 未来展望
由于升级 Vue3 带来的包体积、性能提升是巨大的,后面会结合工期、人力,逐渐将持续维护的项目进行 Vue3 的迁移。
另外,也搭建了 Vue3 的业务组件库,即 Press Next 组件库,后续会持续将其扩大、补充。