代码规范总结
1. 开始
遵守代码规范是防止项目腐化的第一步。
同步下当前代码规范检测机制,包括 ESLint 和 StyleLint。
2. 检测机制
有几道检测代码规范的关卡:
- VSCode 配置的保存后自动修复
- git 提交时的 husky 检测
- 发起MR的流水线检查,检测增量部分
- 每天定时的全量检测
前面两种基本是前端共识,后面两种是自建的、独有的。前两种可归为前端工程化,后两种可视为CI建设。
2.1. IDE 的保存自动格式化
这个只要配置好 .eslintrc.js 和 .vscode/setting.json 即可,旧项目可参考 press-next、gp-next 等,新项目已配置。配好以后格式问题就基本不用关心。


2.2. husky 检测
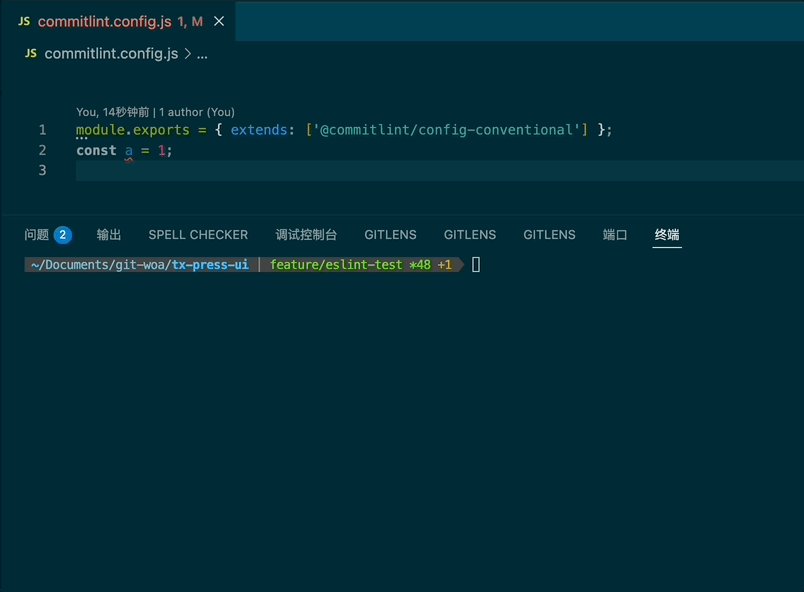
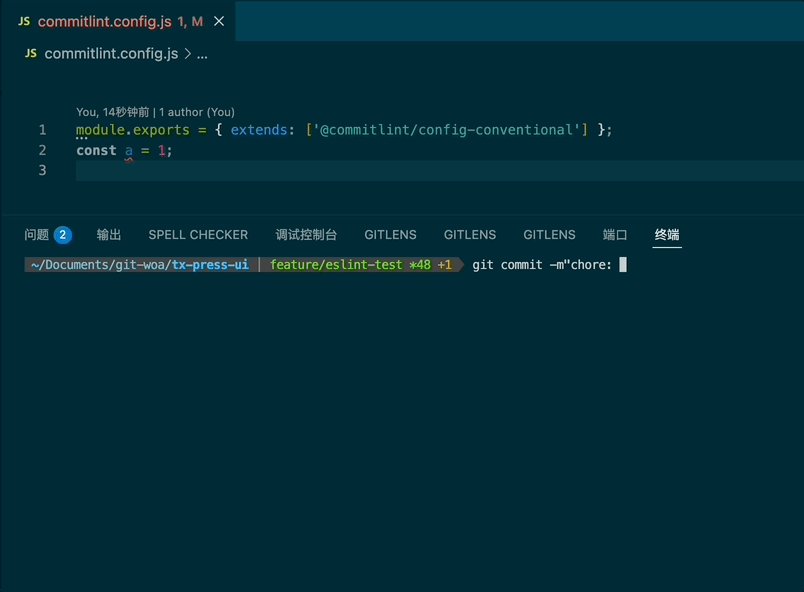
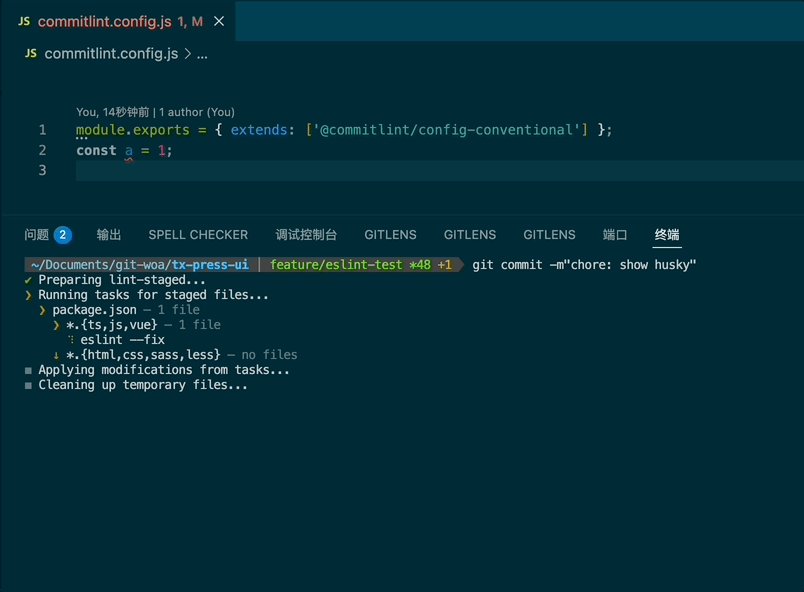
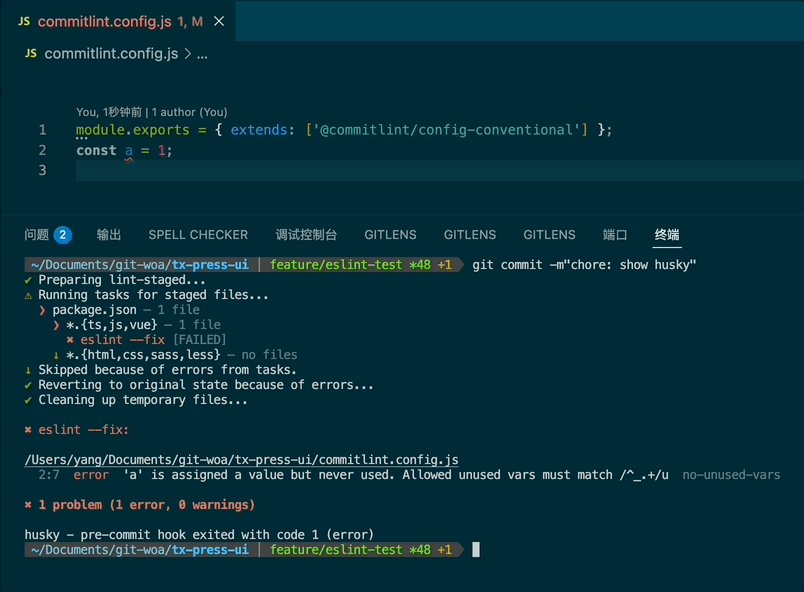
这个会在提交时检测,有问题的话可阻止提交。旧项目可以参考 press-ui、plugin-light 等,新项目已配置。

2.3. MR时代码规范检测
前两种检测都可以绕过,也总有些开发者有各种原因不遵守规范问题,这时候就要有工具强检测。
这里做了一个工具,发起MR时,会进行代码规范的增量检查,有以下特点:
- 不用 CodeCC,无需额外花钱
- 执行耗时短,1分钟以内,不会阻塞开发人员进度
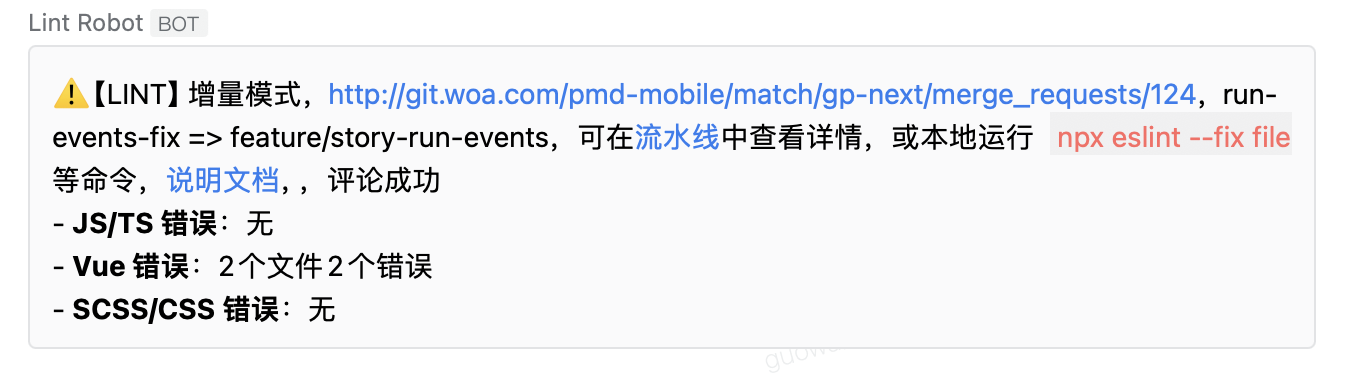
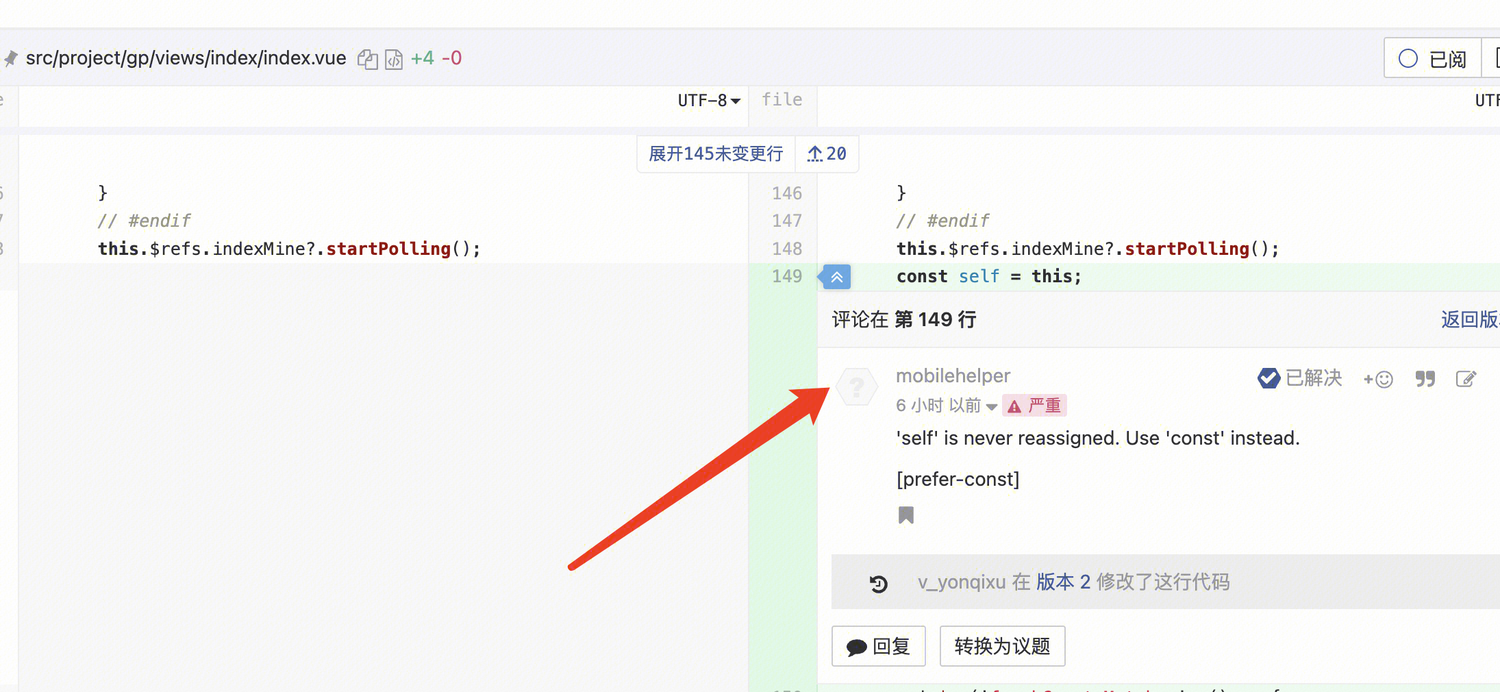
- 出现问题会进行 MR 评论,精确到行
- 重新提交会再次检测,直到完全没问题
- 同时检测 ESLint 和 StyleLint
下图是企业微信通知群消息。
有问题的:

没问题的:

MR 精确到行的评论:

其他项目想接入的话,实例化流水线即可。
接入前建议先处理好存量问题,接入后项目负责人要做好执行,避免流于形式。
2.4. 每天全量检测
针对一些核心仓库,加了每天全量检测。也就是前面几个检测你都绕过了,也跑不了这一个。
- 同样不用 CodeCC 工具,不用额外花钱。
- 同时检测 ESLint 和 StyleLint
下面是检测结果截图:

其他项目想接入的话,去七彩石配置一下即可。
3. ESLint 扩展
3.1. 共享配置
公司规范并非开箱即用,还要安装各种依赖,以及针对不对文件类型做不同配置。
这里封装了两个共享配置,eslint-config-light 和 eslint-config-light-vue3,前者用于 Vue2.x 和 React 项目,后者用于 Vue3.x 项目,能够做单简单配置 ESLint。 实际上,这两个配置早已应用到团队所有前端项目中了。
3.2. 自定义规则与插件
针对我们的业务特点,可以封装一些自定义规则,进行前置校验,避免编译错误和线上问题。
eslint-plugin-light 就包含了我们项目的一些自定义规则,包括:
- json-parse-try-catch。
JSON.parse必须加try catch,这个是最近出现一个线上问题后沉淀的 - valid-vue-comp-import。禁止从
js文件中加载Vue组件,这个是 uni-app 项目必须要遵守的 - no-plus-turn-number。禁止在
vue的template中用+号转换字符串为数字,uni-app 项目不支持 - no-complex-key。不要在
vue模板中使用复杂的key
理解规则的本质,理解为什么要用这条规则,是简化代码、还是仅仅为了统一?
4. 作用
遵守代码规范可以减少低级错误,提升代码可读性,增强可维护性,促进团队协作,减少团队成员间的理解分歧,避免格式冲突,最终提升开发效率、减少线上事故。
不遵守代码规范的项目,一定会变成屎山。屎山项目开发效率巨低,bug 数急增,做过的人会体会更深。这种项目一般两个结局,一是苟延残喘、负责人不敢动,二是重构,不论哪种,成本都很高。