# 移除选择器





可用于移除三方库中的不需要的样式,从而减小包体积。
# 如何使用
安装
pnpm add @plugin-light/postcss-plugin-remove-selector -D
postcss.config.js 中新增配置:
module.exports = {
require('@plugin-light/postcss-plugin-remove-selector/lib/index')({
list: [{
file: new RegExp('press-ui/press-icon-plus/css/icon.scss'),
include: [
'arrow',
'arrow-left',
'arrow-right',
'arrow-up',
'arrow-down',
'success',
'cross',
'plus',
'minus',
'fail',
'circle',
].map(item => `.press-icon-plus-${item}:before`),
}],
}),
}
也可以在 vite.config.ts 中使用:
import { defineConfig } from 'vite';
import removeSelector from '@plugin-light/postcss-plugin-remove-selector';
import {
PRESS_ICON_PLUS_REMOVE_SELECTOR
} from '@plugin-light/postcss-plugin-remove-selector/lib/press-ui-icon-plus';
export default defineConfig({
css: {
postcss: {
plugins: [removeSelector(PRESS_ICON_PLUS_REMOVE_SELECTOR)],
},
},
});
# 类型
interface Options {
list: Array<{
file: RegExp | string;
exclude?: string[];
include?: string[];
}>;
}
# 更新日志
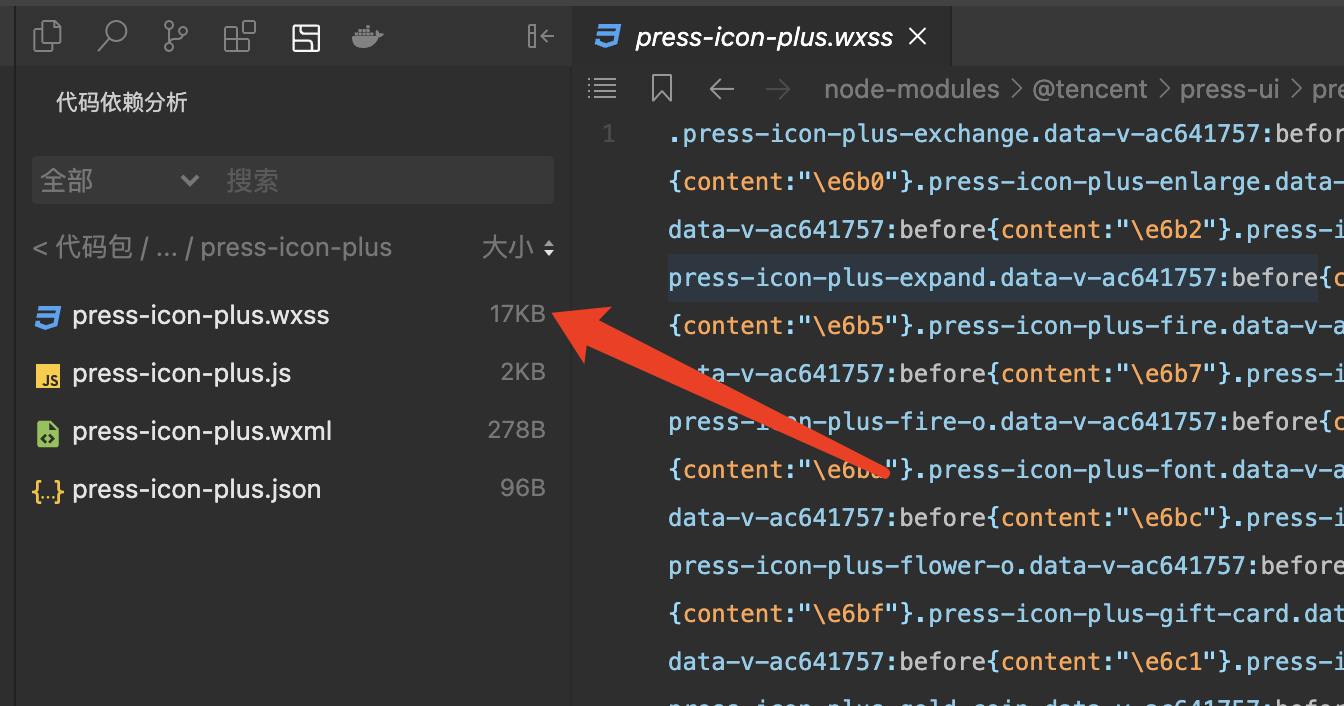
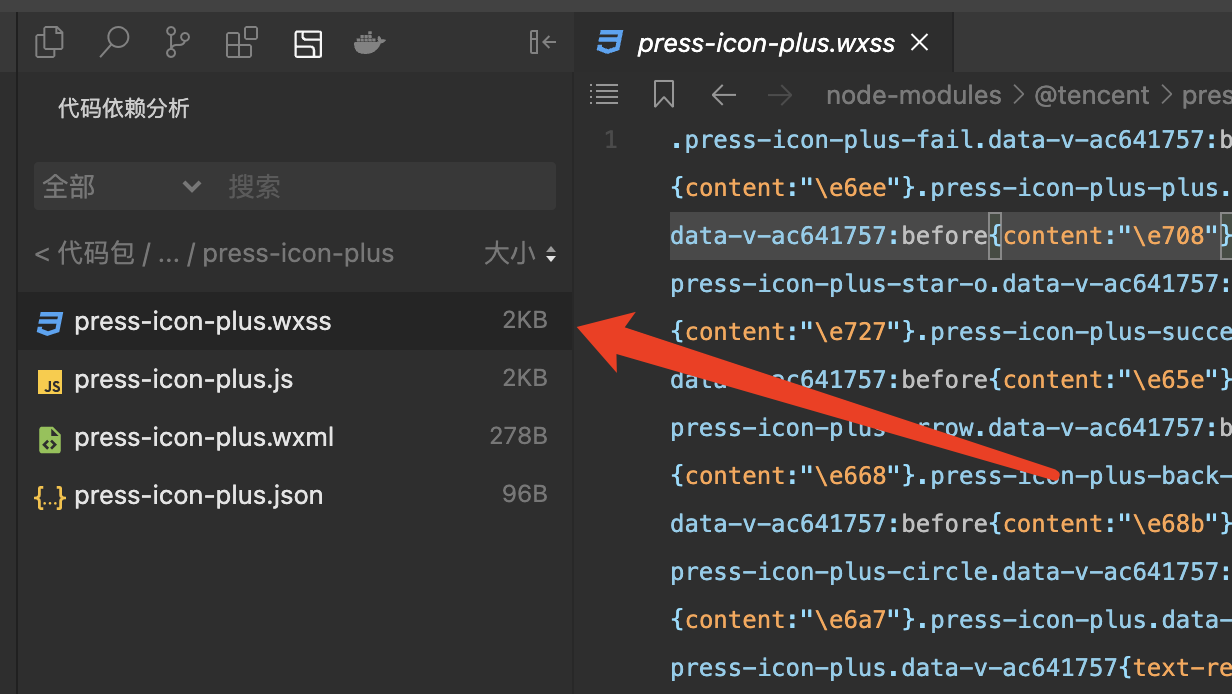
# 效果
使用此插件,可使小程序大小减少15KB。