# Vite 项目基础配置





封装 vite.config.ts 的基本配置,开箱即用。
# 如何使用
安装
pnpm add @plugin-light/project-config-vite -D
在 vite.config.ts 中添加如下设置:
import { getViteBaseConfig } from "@plugin-light/project-config-vite";
import { defineConfig } from "vite";
export default defineConfig(({ mode }) => {
return getViteBaseConfig({ mode });
});
# 参数
import type { IAddCodeAtEndOptions } from '@plugin-light/vite-plugin-add-code-at-end';
import type { IAliasForLibraryOptions } from '@plugin-light/vite-plugin-alias-for-library';
import type { Server } from 'node:https';
import type { MkcertPluginOptions } from 'vite-plugin-mkcert';
export type GetViteConfigOptions = {
// 模式,对应 Vite 中 defineConfig 的 mode 参数
mode: string;
// 本地开发端口
serverPort?: number;
// 本地开发是否是 https
serverHttps?: Server;
// 参考 https://cn.vitejs.dev/config/server-options.html#server-host
serverHost?: string | boolean;
// 对应 optimizeDeps.include
optimizeDepsIncludes?: Array<string>;
// 对应 optimizeDeps.exclude
optimizeDepsExcludes?: Array<string>;
// add-code-at-end 插件参数
addCodeAtEndOptions?: IAddCodeAtEndOptions | boolean;
// 是否使用 press-ui 本地的 alias 配置
pressUiAlias?: string;
pressPlusAlias?: string;
// alias-for-library 插件参数
aliasForLibraryOptions?: IAliasForLibraryOptions;
// pmd-tools 之类的别名映射
pmdAliasMap?: Record<string, string>;
customElements?: Array<string>;
// 三方库是否使用 cdn 链接,比如 vue,vue-router
useCdn?: boolean;
useElementPlusCDN?: boolean;
// vite-plugin-mkcert 参数
mkcertOptions?: boolean | MkcertPluginOptions;
// 前置插件
prePlugins?: Array<Plugin>;
// 后置插件
postPlugins?: Array<Plugin>;
};
# 注意事项
node.js 版本 >= 16
支持在环境变量文件中配置
VUE_APP_DIR,环境变量文件可以是.env,.env.local等也支持不配置,此时应用入口是
src/main.ts,即非monorepo模式
# 打包产物分析
当 process.env.VITE_VISUALIZER 不为 falsy 时,本工具会使用 rollup-plugin-visualizer 插件,开发者可用来进行打包分析。
# 兼容 Vue 默认导出
内部使用了 vite-plugin-export-default-in-vue,来兼容 Vue2.x 时期的默认导入 Vue 对象。
# optimizeDepsIncludes
对应 optimizeDeps.include,业务中常用到的有:
- md5
- js-cookie
- qs
- axios
# Vite 升级之后可能会出现的问题
Vie 被曝出有安全漏洞 (opens new window),需升级到 6.2.3+。
升级之后可能对前端项目有几个影响。
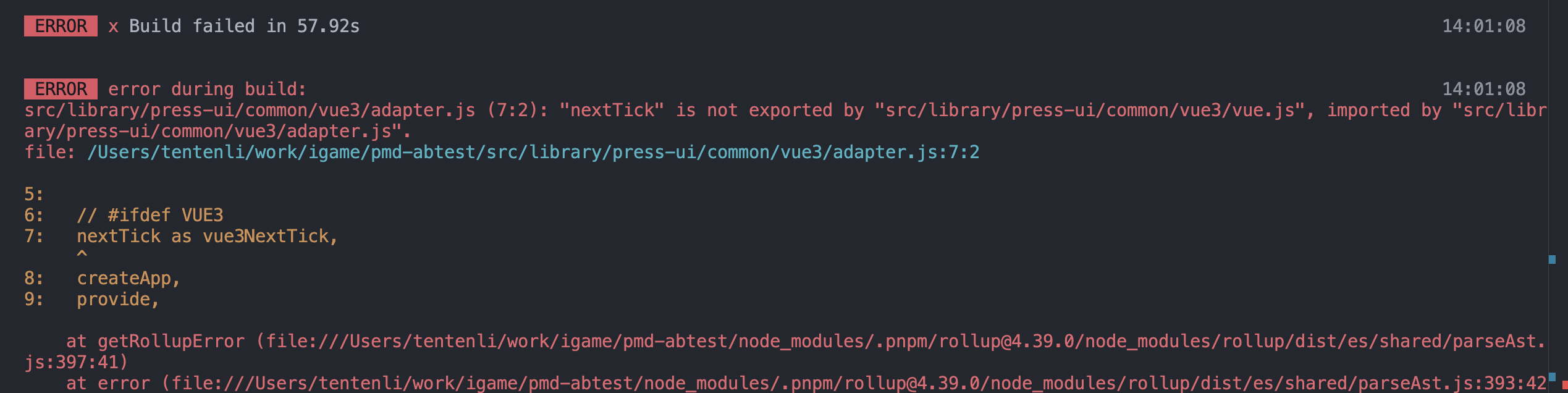
press-ui中某些变量无法识别

解决办法为,设置 useCdn 为 false。
getViteBaseConfig({
useCdn: false,
})
Promise.allSettled报错
这是因为 Vite 使用了较高级的语法,某些低版本浏览器不支持。
解决办法为,手动 polyfill。等待 PR (opens new window) 发布后升级 Vite。
