# 1. 介绍
Press UI是一套易用、灵活,基于uni-app的跨端组件库。
- 🚀 70+ 基础组件,覆盖移动端主流场景
- 🚀 支持基于
uni-app的H5、微信小程序、QQ小程序、APP、支付宝小程序、抖音小程序等 - 💪 支持普通H5项目
- 💪 支持 Vue2 和 Vue3
- 💪 零外部依赖,不依赖三方 npm 包
- 📖 提供丰富的中英文文档和组件示例
- 🍭 支持主题定制,内置 600+ 个主题变量
- 🌍 支持国际化,内置 16+ 种语言包

# 2. 解决痛点
Press UI作为基础组件库,解决了以下痛点:
- 支持包含
vant的H5项目平滑迁移至uni-app项目,仅需改下引用地址和组件名称 - 丰富的组件类型,以及易用的API,让
uni-app开发变得简单 - 支持国际化、主题定制等,组件灵活性更强
- 支持普通Vue项目,达到一套代码
n+1端复用
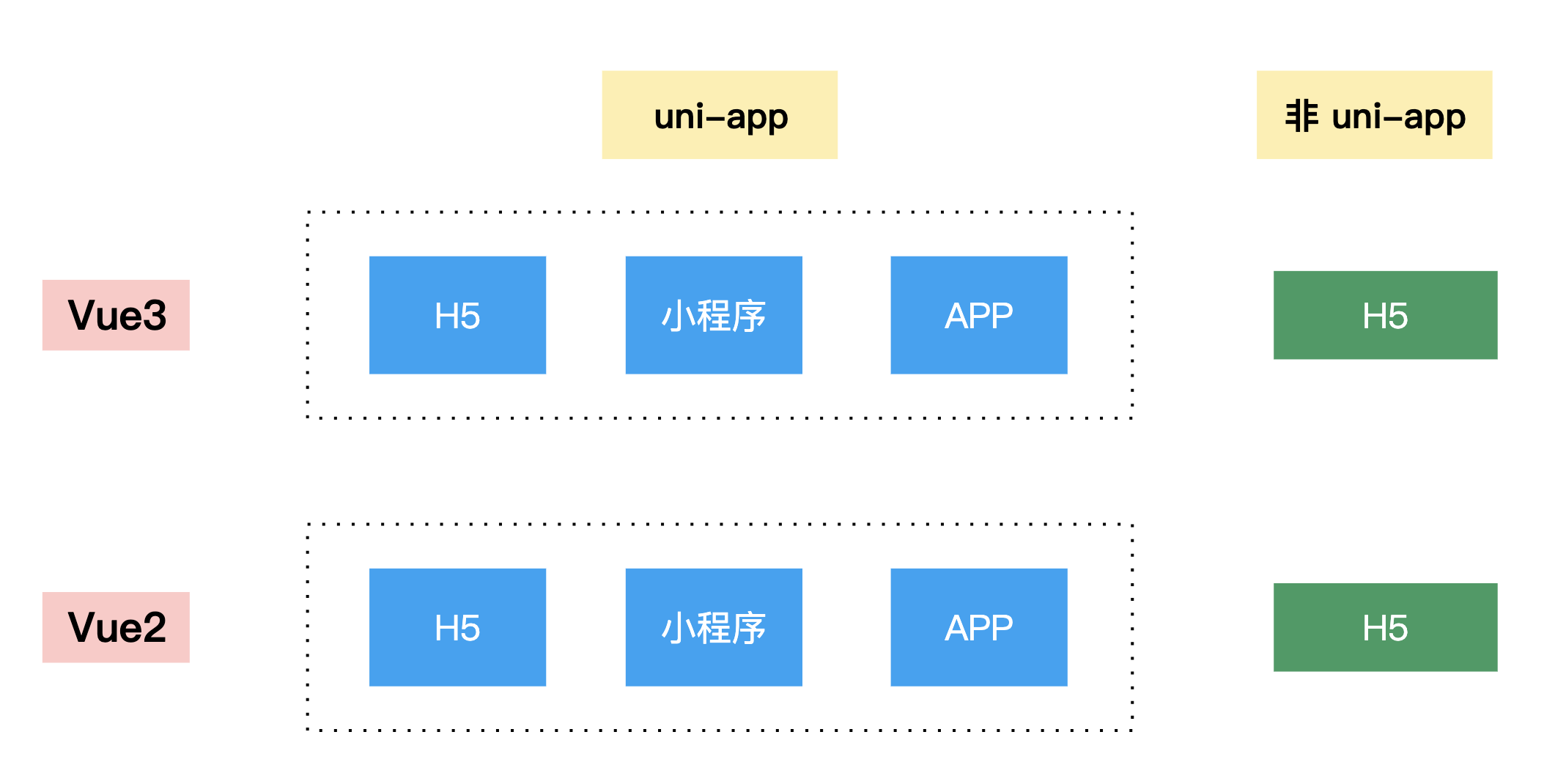
# 3. 应用场景
Press UI可应用于uni-app项目,或者普通的H5项目,同时支持 Vue2 和 Vue3。
# 4. 如何使用
# 4.1. npm 方式
- 安装
npm包
npm i press-ui
- 在页面中正常引入并使用
比如 button 组件:
<template>
<PressButton />
</template>
<script lang="ts" setup>
import PressButton from 'press-ui/press-button/press-button.vue'
</script>
# 4.2. uni_modules 方式
插件市场 (opens new window)直接导入即可
# 5. 立即体验
下图是示例二维码,第一行分别为基于 uni-app 的 Vue2.x 版本的 H5、微信小程序、QQ小程序、支付宝小程序、安卓项目。
第二行分别为基于 uni-app 的 Vue3.x 版本的H5、微信小程序,及非 uni-app 环境的 Vue2.x 、Vue3.x 版本的H5项目。

# 6. 示例项目
点击下方链接查看示例项目。
- Vue3 uni-app (opens new window)
- Vue2 uni-app (opens new window)
- Vue3 非 uni-app (opens new window)
- Vue2 非 uni-app (opens new window)
# 7. 加群交流
欢迎加入QQ群沟通。

快速开始 →







