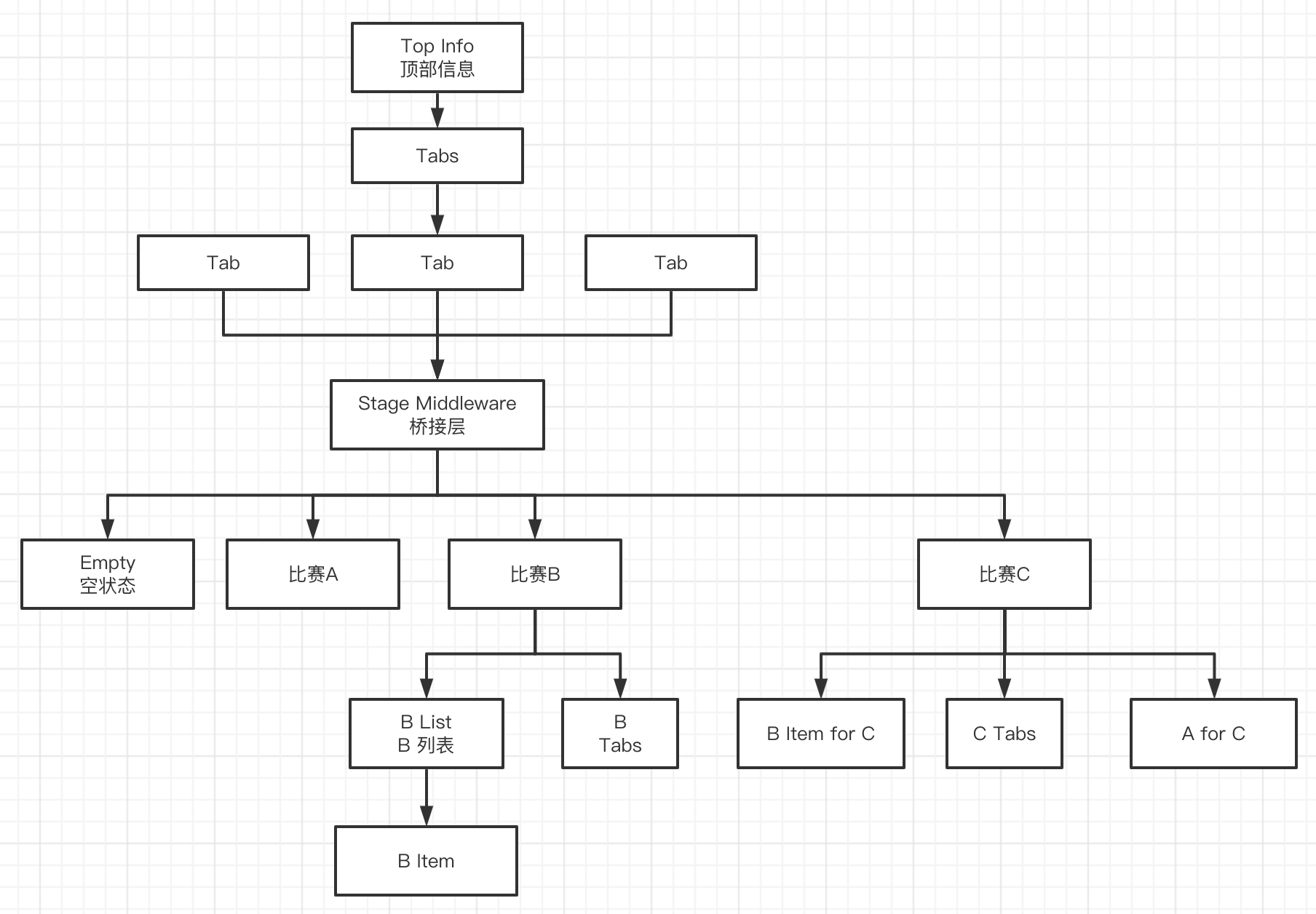
业务中遇到了一个相对复杂的页面———赛程页,与游戏页面、文档相比不算什么,但相比其他页面会复杂一点,这里介绍下其主要架构,及设计思想。
本质上是组件化的粒度问题和抽象层的提取,其中Tab下有个桥接层,它承载了不同的赛事类型主体,加了它之后如果有其他赛事类型接入也会很方便。

另外可以看出粒度最细的组件是比赛B的Item和比赛A,其实比赛A又是由TwoTeamWrap组成。
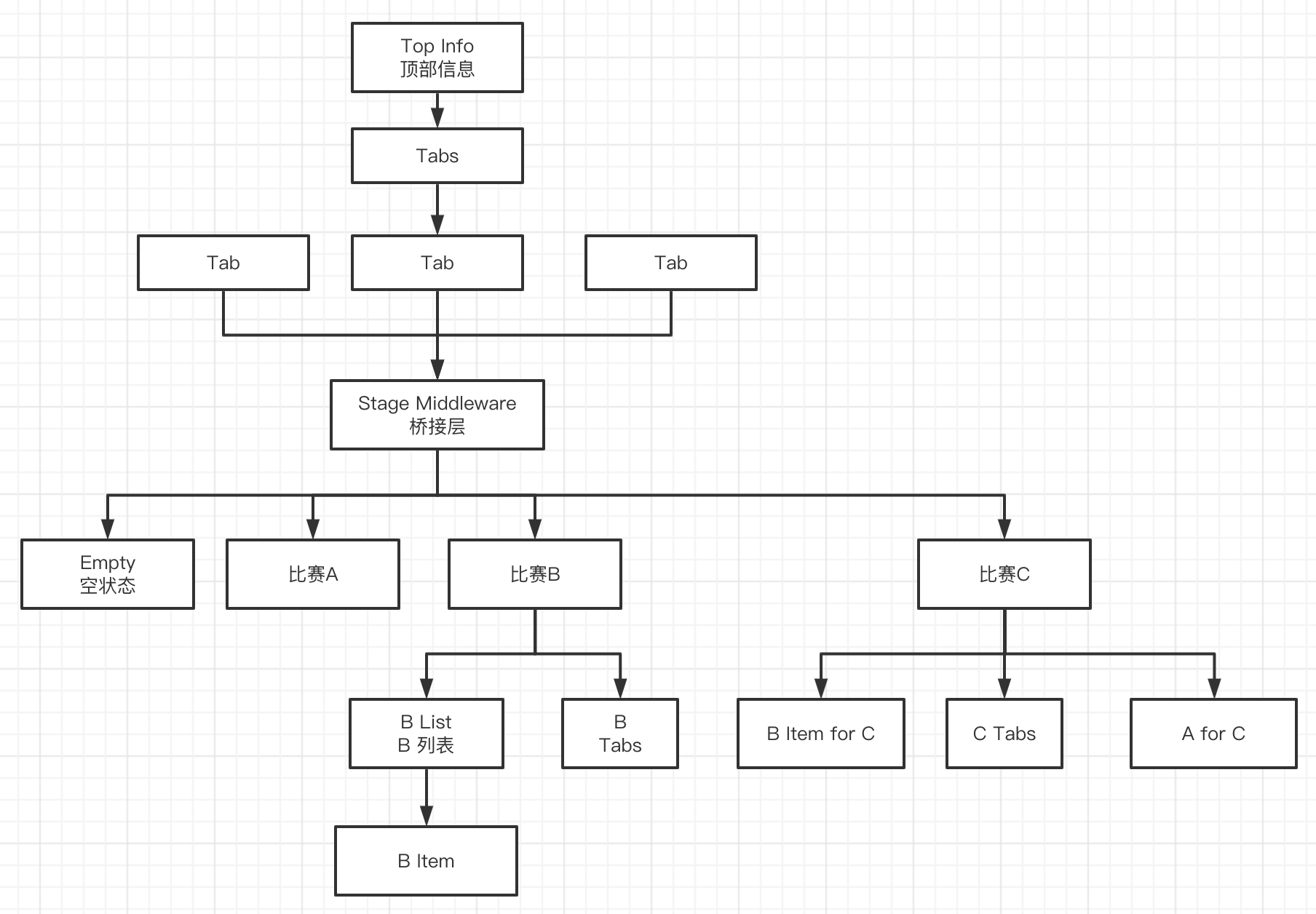
业务中遇到了一个相对复杂的页面———赛程页,与游戏页面、文档相比不算什么,但相比其他页面会复杂一点,这里介绍下其主要架构,及设计思想。
本质上是组件化的粒度问题和抽象层的提取,其中Tab下有个桥接层,它承载了不同的赛事类型主体,加了它之后如果有其他赛事类型接入也会很方便。

另外可以看出粒度最细的组件是比赛B的Item和比赛A,其实比赛A又是由TwoTeamWrap组成。